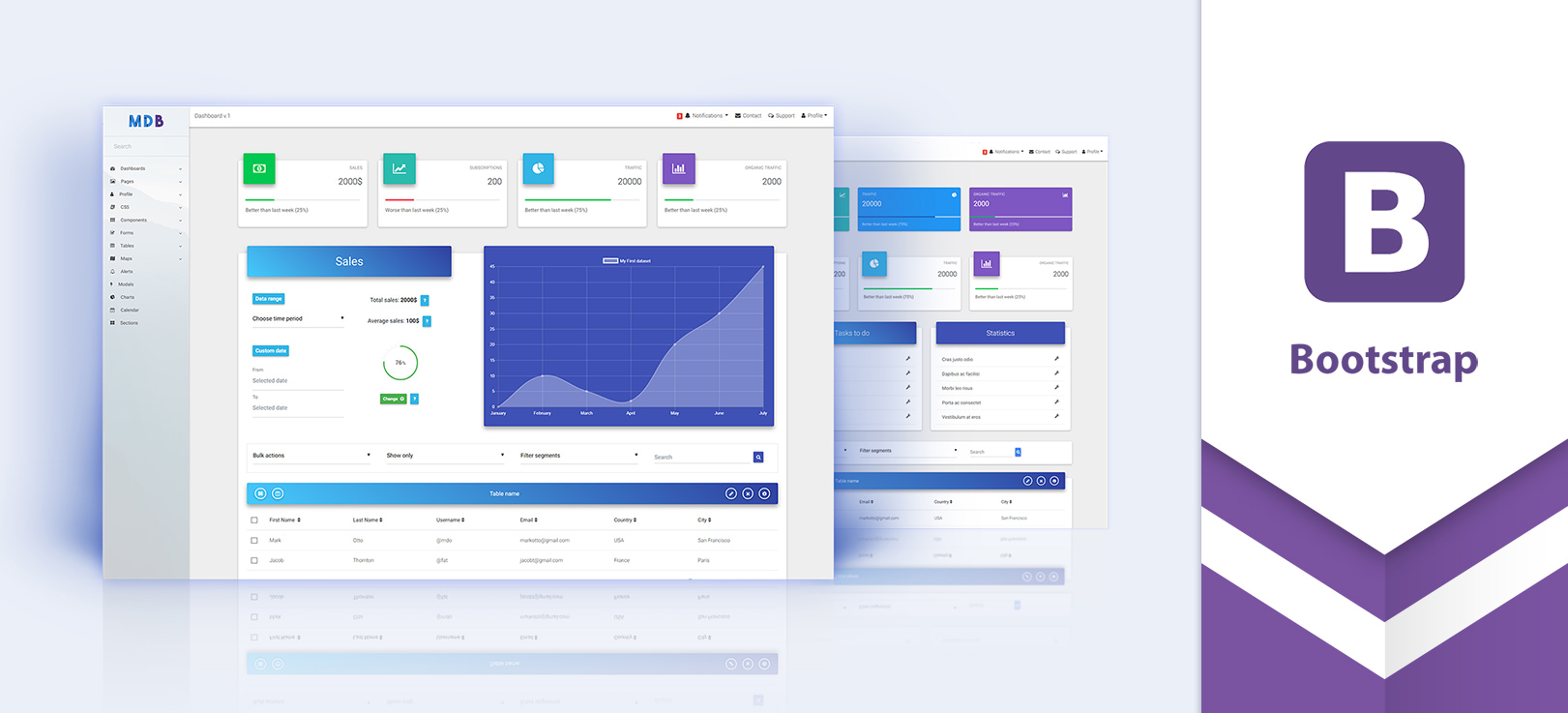
Bootstrap カードデザイン


Q Tbn 3aand9gcqv9ibx5430b2frciq6s10lnrcijwlts9zzyq Usqp Cau

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

簡単 Bootstrap3によるカードデザインレイアウト Kishiken Com
Bootstrap カードデザイン のギャラリー

カード型デザイン ためになるデザインブログまとめ

Chewing Grid Css ダイナミックにレイアウトが変わるカードデザイン Moongift

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

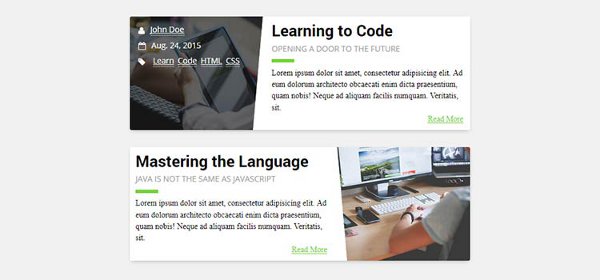
カードデザインのポイントと実装方法 Webクリエイターボックス
Q Tbn 3aand9gcty7m9wqdfqgkaw Infbfe3ovkefiaynyyyxuhwrhxbhdejadp6 Usqp Cau

カードデザインのポイントと実装方法 Webクリエイターボックス

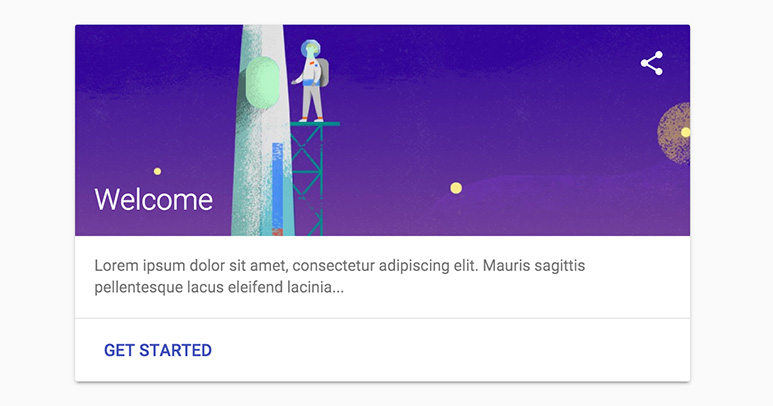
Note風のwebページを作る マテリアルデザイン版bootstrapを使って やんばる Webエンジニア Note

Material Design For Bootstrap3 その1 導入とカードデザインの実装 創kenブログ

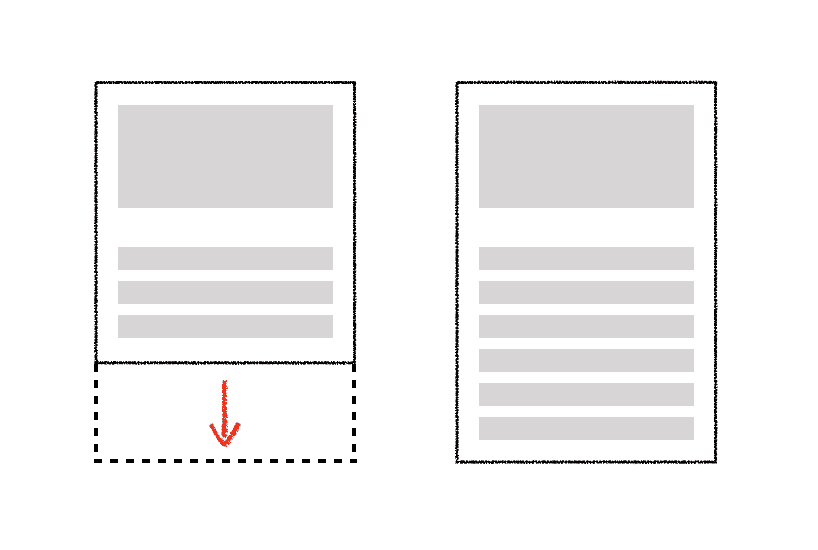
Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業

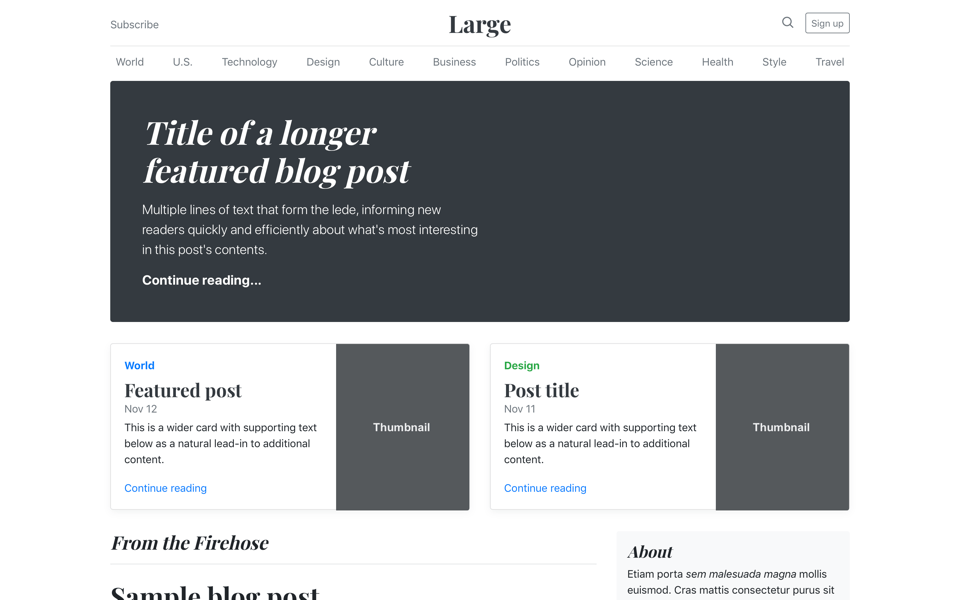
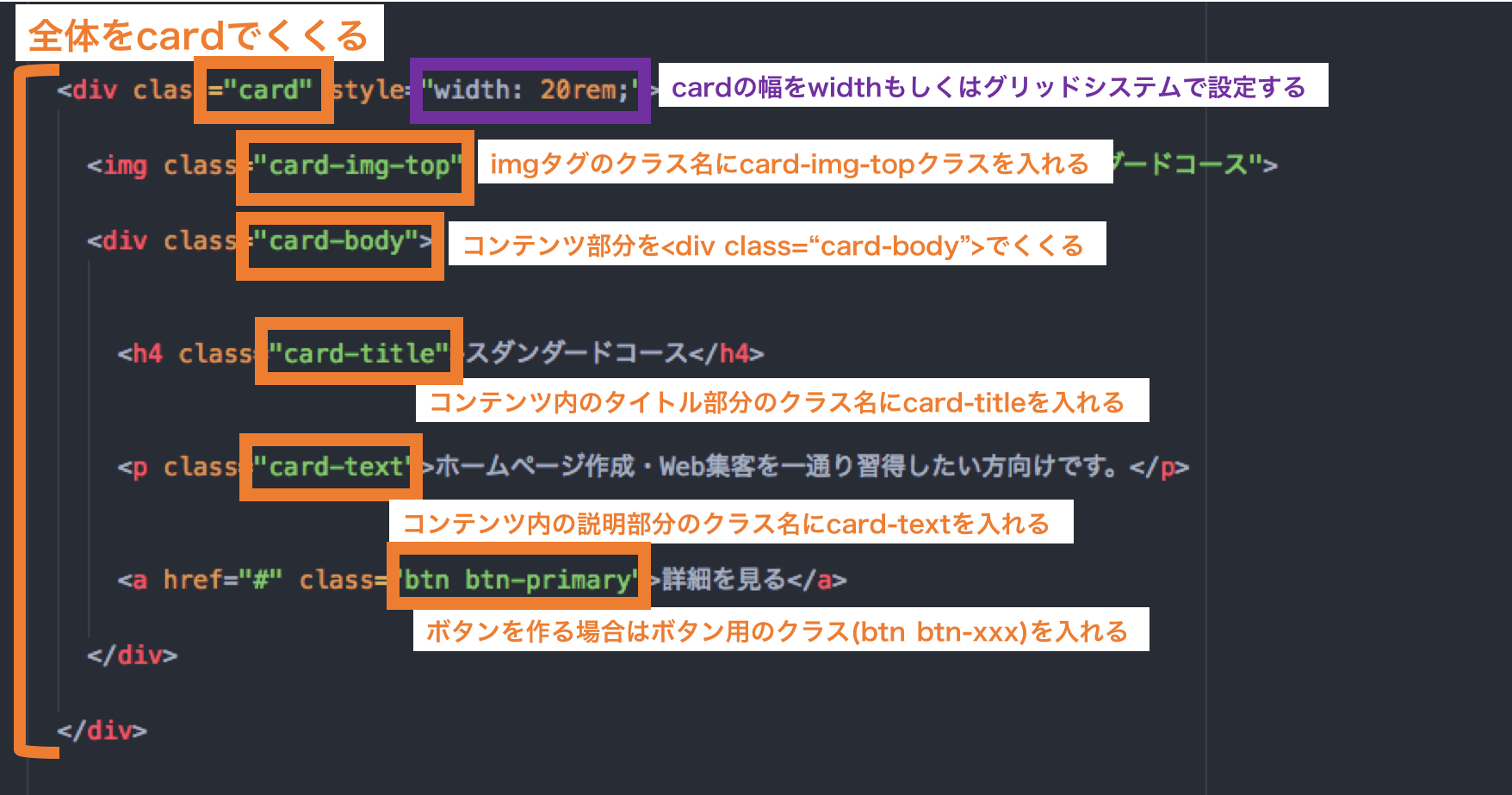
Bootstrap4 新コンポーネント Card の使い方を徹底解説 Webst8のブログ

カードデザインのポイントと実装方法 Webクリエイターボックス

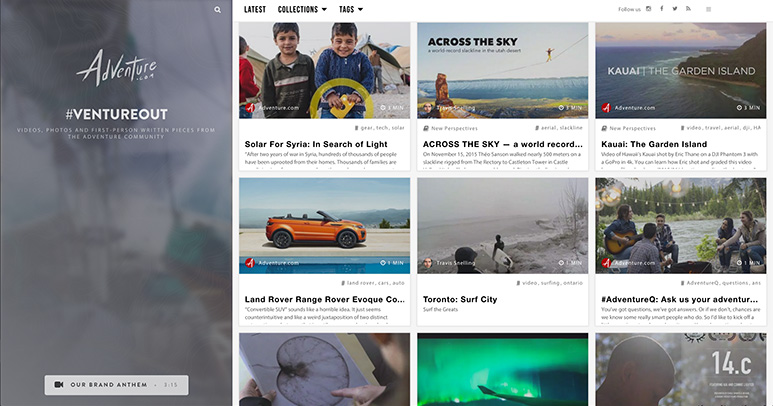
レスポンシブと相性がいいカード型uiのレイアウトやデザインの実装アイデアのまとめ コリス

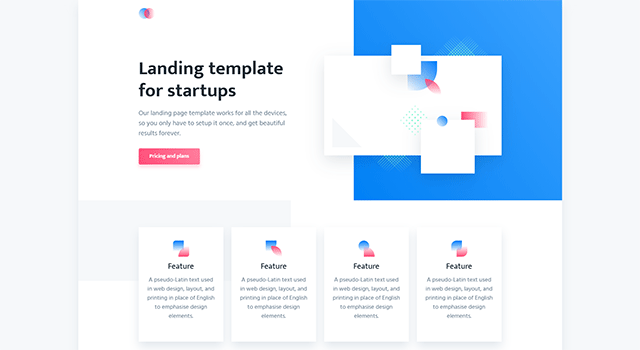
無料で商用可 Bootstrapでできた高品質なhtmlテンプレート素材25個まとめ Photoshopvip

Material Kit By Creative Tim

Angular Card Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

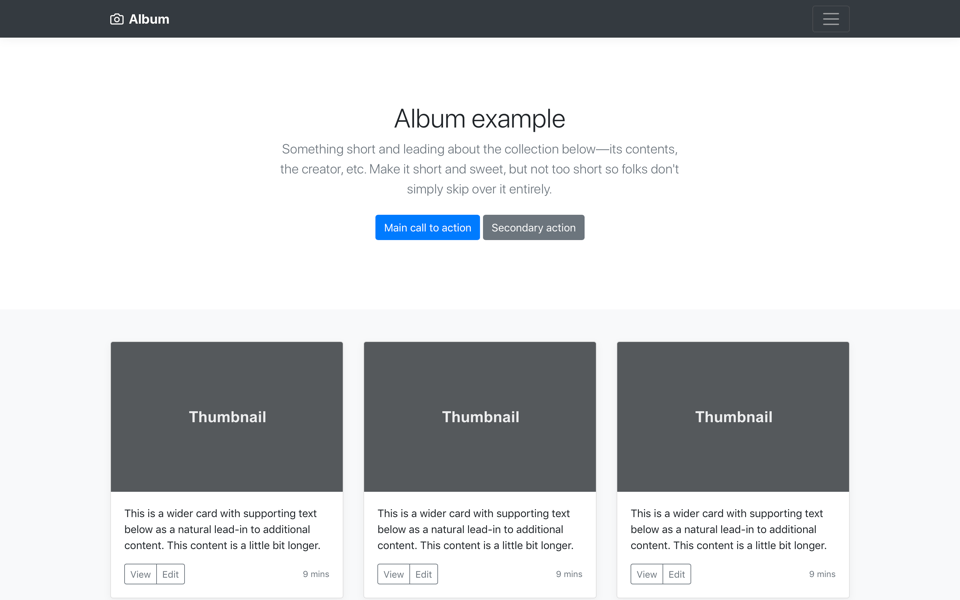
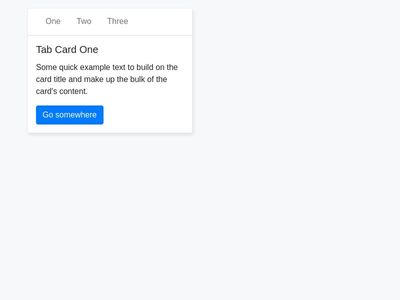
サンプル Bootstrap 4 3 日本語リファレンス

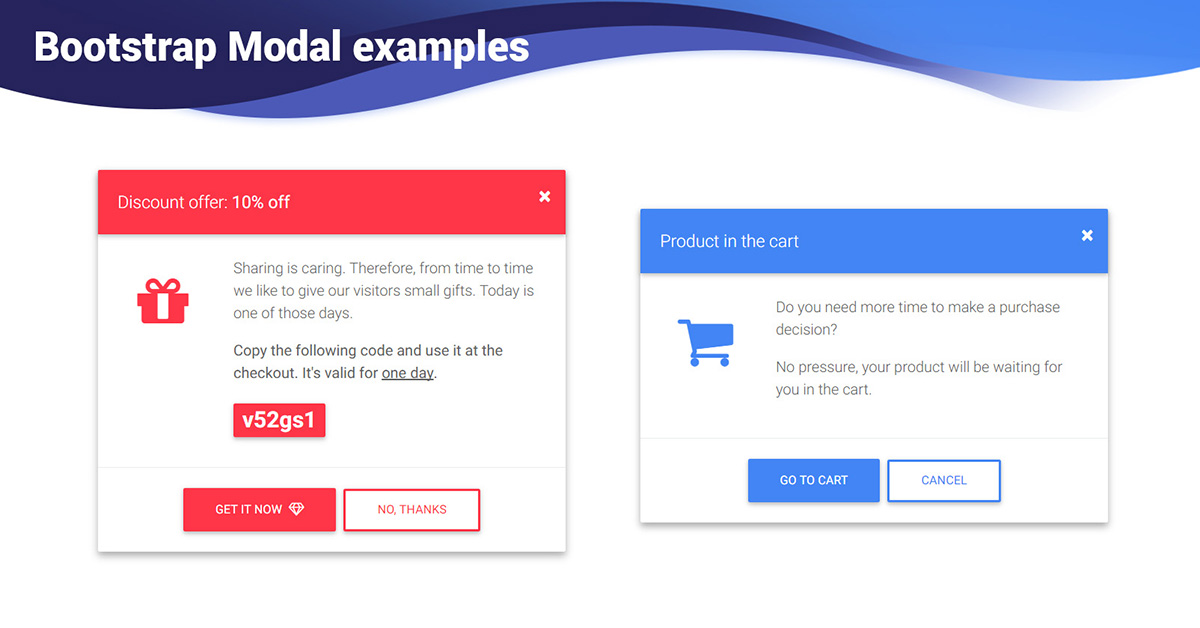
Bootstrap Modal Examples Templates Material Design For Bootstrap

Bootstrap Cardの使い方4パターンを紹介

Bootstrap Card Examples
Q Tbn 3aand9gcs8pdbdgft0aunklwfjcw 8rw 3bnemuhjmgi6uktw Usqp Cau

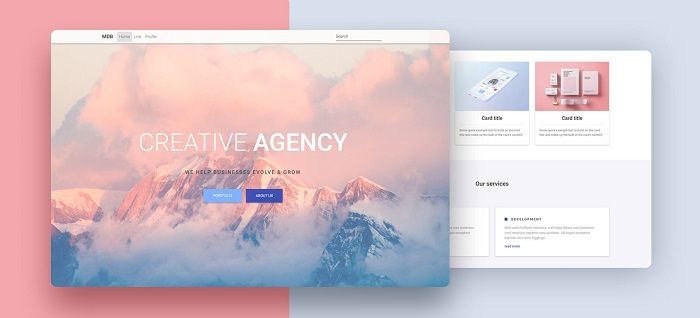
全て無料 今すぐ使えるbootstrapテーマテンプレート78選 19年版 Workship Magazine ワークシップマガジン

Bootstrap4ファーストガイド Css設計の手間を大幅に削減 相澤 裕介 本 通販 Amazon

Bootstrap Card Examples

Pin On Card Design

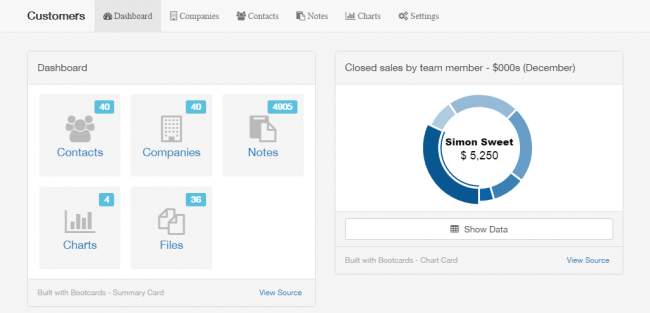
エンジニアだけで高品質なカード型uiを作れる Bootcardsがスゴい Wpj

Q Tbn 3aand9gcrhw4oc5z71uck974tjamesvqzgxfc Uyq4ha Usqp Cau

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

Bootstrapカード これはbootstrapフレームワークの標準的なカードデザインのまとめです Design Link Work

カードデザインのポイントと実装方法 Webクリエイターボックス

Bootstrap 4 Tutorial Best Free Guide Of Responsive Web Design Material Design For Bootstrap

Bootstrapのコーディングのコツ 初心者でも簡単おしゃれサイト作り 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

簡単 Bootstrap3によるカードデザインレイアウト Kishiken Com

全て無料 今すぐ使えるbootstrapテーマテンプレート78選 19年版 Workship Magazine ワークシップマガジン

Ruby On Rails 4 Bootstrap 4 Cardの枠と写真が広がってしまう Teratail

Bootstrap Material Design The Most Popular Html Css And Js Material Design Library In The World

最近のwebを象徴するカード型コンポーネントをデザインする時のポイントまとめ コリス

Cssで実装出来るフリップカードアニメーション集 回転 反転など タイルデザインなど様々 Webdesignfacts

Propeller Bootstrapベースのマテリアルデザインテンプレート Moongift

美しいカードデザインをコードで学ぶ 無料で使えるcssコンテンツカード用スニペット10選 Seleqt セレキュト

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

Ruby On Rails Bootstrapカードデザインが崩れてしまう Teratail

よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる

Scrolling Bootstrap Card Carousel Cards Web Design Responsive Web Design

サンプル Bootstrap 4 3 日本語リファレンス

カードデザインのポイントと実装方法 Webクリエイターボックス

無料 Cssで作る流行りのマテリアルデザインのオシャレカードコレクション Webdesignfacts
Q Tbn 3aand9gctidy1mxs 6dvixypwbx 9ulfwsvoemukctr K Licy28royq Y Usqp Cau

Bootstrap Card Examples

18年最新 Bootstrap良質テンプレート19選 無料 有料 日本語別 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

Material Design For Bootstrap4 その1 導入とカードデザインの実装 創kenブログ

つまらない管理画面uiデザインには用はない Webty Staff Blog

カード型uiにおける5つの効果的なテクニック Ux Milk

クレジットカード決済フォームのモーダル表示 Twitter Bootstrap使ってhuluの様なデザインのwebサイトを作るまとめ Naver まとめ

今更じゃない Bootstrap デザイナーの視点で 美味しい活用方法を紹介します A C O Journal A C O Inc

Quanto Creative Multipurpose Responsive Html Template Webpage Design Team Page Page Design

Bootstrap Card Examples

カード型uiのユニークデザインとコーディングサンプルまとめ 会津ラボブログ 会津ラボブログ

カードデザインのポイントと実装方法 Webクリエイターボックス

Bootstrap4 新コンポーネント Card の使い方を徹底解説 Webst8のブログ

カードデザインのポイントと実装方法 Webクリエイターボックス

最近のwebを象徴するカード型コンポーネントをデザインする時のポイントまとめ コリス

エンジニアだけで高品質なカード型uiを作れる Bootcardsがスゴい Wpj

Bootstrap Card Examples

Figmaでbootstrapを作ったので無料配布します Hikaru Takase Retty Note

Bootstrap 4 先取り対応 Wordpressテーマ Liquid Blog

Q Tbn 3aand9gcrsllzr E5wpa24frsll8onetnklzuwkcejpq Usqp Cau

Q Tbn 3aand9gctbvr02qvk6arhhezpixbo5nicqxih Om5urg Usqp Cau

カード型のuiを実装できるbootstrapテンプレート Bootcards Wordpressのための便利帳

カードデザインのポイントと実装方法 Webクリエイターボックス

Q Tbn 3aand9gcryujji8lbu5ei3t3ftywbvi1kksktoolkeoq Usqp Cau

4 Dashboard Card View Png By Issa Wireframe Design Dashboard Design Dashboard Interface

無料 高品質でおしゃれなランディングページテンプレート10選 Sonicmoov Lab

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

カードデザインのポイントと実装方法 Webクリエイターボックス

Rotating Css Card By Creative Tim Css Presentation Cards Cards

Bootstrap4 カード全体にリンクをはる方法 My Skill Index

Bootstrap 4 Tutorial Best Free Guide Of Responsive Web Design Material Design For Bootstrap

Q Tbn 3aand9gcrbknoraltyxeqfdqg70qaanzjp3k2tzunnoq Usqp Cau

カードデザインのポイントと実装方法 Webクリエイターボックス

Bootstrap4 新コンポーネント Card の使い方を徹底解説 Webst8のブログ

商用利用無料 Material Designが簡単に実装できる Bootstrap 4をベースにした新作テンプレートのまとめ コリス

Bootstrap Material Design The Most Popular Html Css And Js Material Design Library In The World

カードデザインのポイントと実装方法 Webクリエイターボックス

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

Ruby On Rails Bootstrapカードデザインが崩れてしまう Teratail

カード部分を実装する Skillhub スキルハブ

カードデザインのポイントと実装方法 Webクリエイターボックス

レスポンシブデザインに相性がいい カード型コンポーネントの実装アイデアのまとめ コリス

これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

簡単 Bootstrap3によるカードデザインレイアウト Kishiken Com

Bootstrapのレイアウト方法をマスターしよう 図解たっぷりbootstrap入門 Skillhub スキルハブ

美しいカードデザインをコードで学ぶ 無料で使えるcssコンテンツカード用スニペット10選 Seleqt セレキュト

Sb Admin A Free Bootstrap Admin Template Web Template Design Templates Theme

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

Bootstrap Card Examples

17年大本命 Html Cssで表現できる 参考にしたいカード型レイアウト60個まとめ Photoshopvip

カードデザインのポイントと実装方法 Webクリエイターボックス

Pin On Aweb



