Bootstrap4 縦 中央
プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この….

Bootstrap4 縦 中央. Bootstrap4 の基本的な使い方。ユーティリティ(Bootstrap を使ってサイトを作成する際に便利なクラス)の利用方法。カラーや Flexbox などの各種 Utilities に関する解説やサンプル。Flexbox を使った配置など。. Posted by NAGAYA on Mar 9th, 17. Bootstrap4 上下中央・上寄せ・下寄せ(d-flex) 投稿日:18年3月29日 更新日: 19年6月21日 上下中央や上寄せ、下寄せに配置するためのクラスも用意されています。.
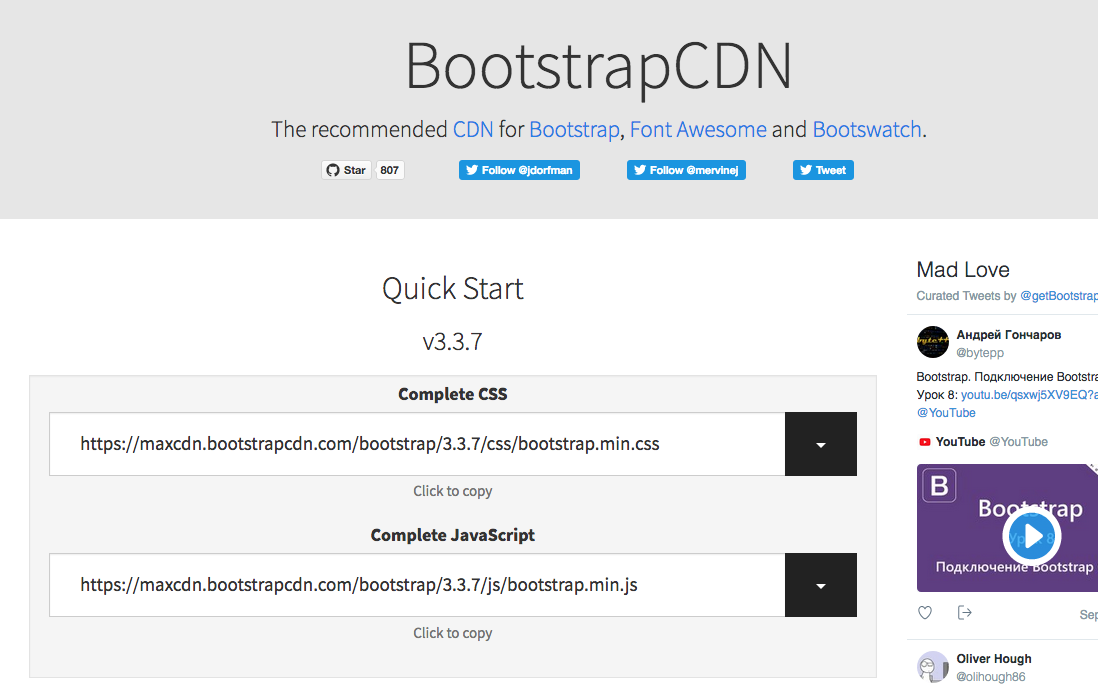
When you only need to include Bootstrap’s compiled CSS or JS, you can use BootstrapCDN. Bootstrap4ではフレックスボックスFlexboxが使えるようになりました。 Flex動作を有効にする d-flex または d-inline-flex 方向の設定(横並び) flex-row、flex-row-reverse 方向の設定(縦並び) flex-column、flex-column-reverse 横方向の整列 justify-content-*** 縦方向の整列 align-. Bootstrap4 を Sass でカスタマイズ(for Laravel) ただ、Bootstrap4自体のルールをあらかじめ知っておかないとカスタマイズなんてできないですよね。 今回は Bootstrap4 の標準で用意されているクラスをまとめてみます。 とほほのBootstrap 4入門.
Bootstrap4では、ブレークポイントを設けたレスポンシブテーブルtable-responsive-{プレフィックス}が追加された Contextual classesのクラス名が変わった。 具体的にはbootstrap3では、クラス名「active」、「primary」、、、であったのが、bootstrap4では、「table-active. ブートストラップには、 文字やブロックなどを中央そろえにするクラスが用意されているみたいです。 Bootstrapで左・中央・右寄せする方法 - Qiita Bootstrapの使い方:ブロック中央よせ | CPIスタッフブログ テキストのときは、 text-center ブロックのときは、 center-block …. 要素をブロックの縦横中央に配置するというシーンはたくさんあります。横の中央揃えは簡単です。「margin:0 auto」か「text-align:center」で指定できます。ですが、縦中央揃えは「margin:auto 0」というわけにはいかないのが残念というか難点です。そこで今回は「画像やテキストを縦横中央に配置.
Bootstrap ナビ 文字 中央 縦 - Google 検索 d-flexクラスで指定. Bootstrapの使い方特設ページ - ブロック中央よせ - 中央揃え. Html - 入門 - bootstrap4 縦 中央.
<ul>, <li>, .nav, .nav-item, .nav-link でナビゲーション部品を構成します。. Tr要素に指定した場合 … 属性の指定は、行内の全てにセルに適用されます。 td要素(th要素)に指定した場合…. Bootstrapは大変便利なものですが、ちょっとしたCSSを追加するともっと便利に利用できるようになります。 今回はBootstrapのグリッドシステムをセンタリングします。 1.基本的なBootstrapのグリッドシステムの拡張 追加するCSSコードは下記のコードです。(BootstrapのCSSは既に読み込まれている前提.
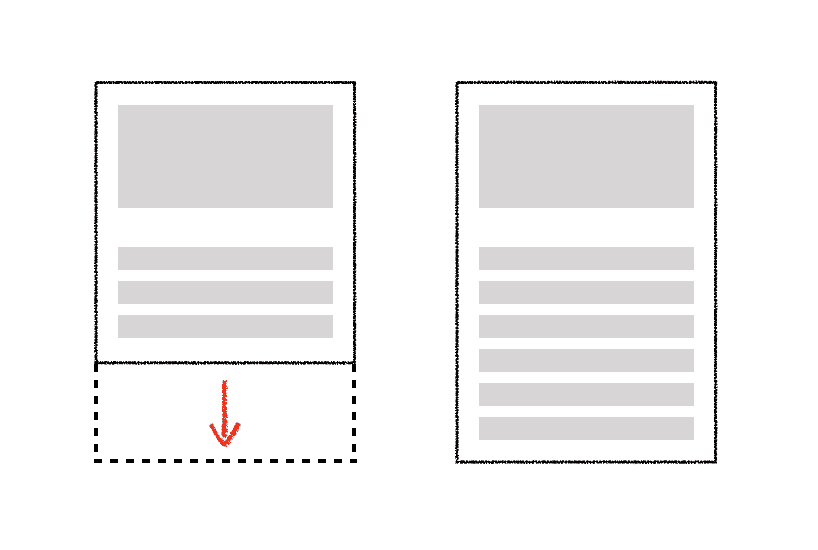
縦中央揃えできるグリッドカラムも作れる Bootstrapのグリッドカラムでは、左右に並べたカラムを 縦中央揃えにすることはできません 。 例えば以下の様なレイアウトでは、左の写真に対して、右のテキストを縦中央にレイアウトしたいことなどは多々ある. この記事は Bootstrap 3 〜 4 beta までを対象としています。18 年に公開された Bootstrap 4 正式版に対応する情報については、新しく公開された記事 続・今更聞けない Bootstrap 4 のレイアウトシステム with Flexbox をご覧ください。 tech.speee.jp お…. Dropped .center-block for the new .mx-auto class.
ブートストラップ4の垂直中央揃え (8) Bootstrap 4を使用して、コンテナをページの中央に配置しようとしています。 Bootstrap 4.3.1 でこのようにしました. 縦の配置ユーティリティ Bootstrap4.xの使い方をBootstrap3.xからの変更箇所を交えて解説しています。 vertical-alignment ユーティリティで要素の配置を変更する。vertical-alignは、inline, inline-block, inline-table, および表のセル要素にのみ影響することに注意。. Bootstrapバージョン3からは書き方が少し変更になりました。 バージョン3 .col-md-offset-* バージョン4 .offset-md-* 1つカラムを飛ばしたいときや余白を空けたい、中央に配置したいときにカラムのオフセットを使います。 目次 1.
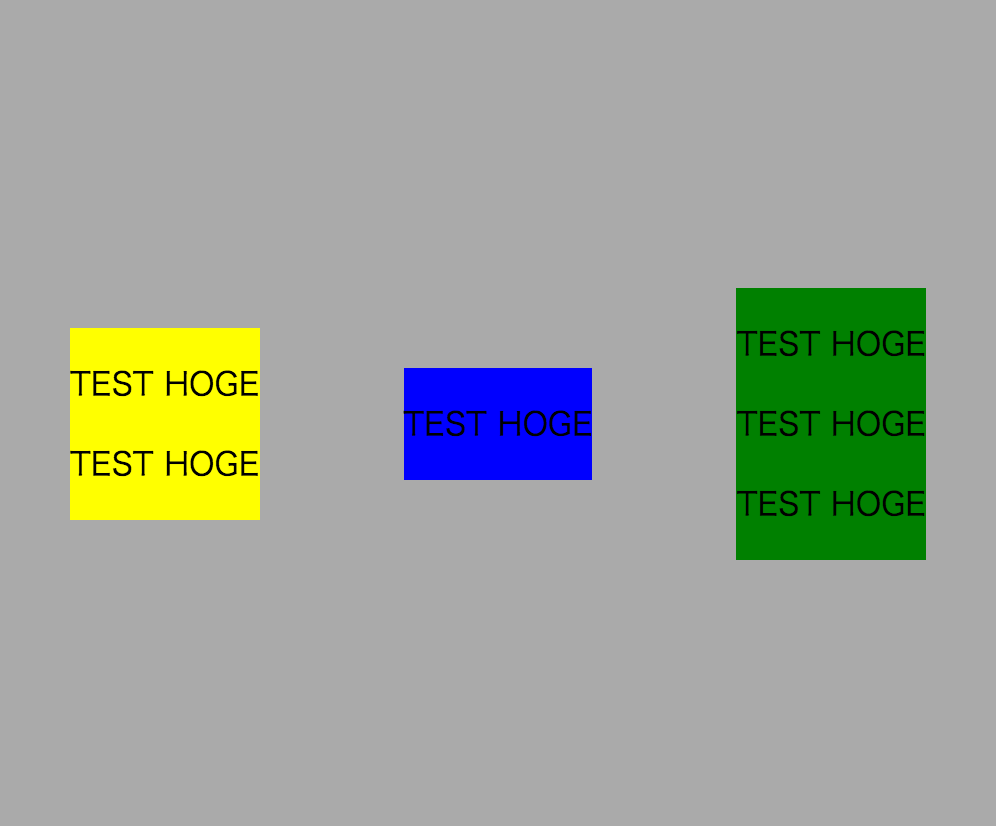
子要素の縦位置を変更する(align-items-*) 子要素の縦の位置を変える 場合は align-items から始まるクラスを使います。 子要素が 縦並び(flex-direction:column)の場合は左右の並び順が 変わります。 See the Pen bootstrap4 align-items by yasuaki (@include777) on CodePen. 過去1週間の人気記事 Python、venvで仮想環境を作る - naritoブログ - 211View Bootstrap3、余白について - naritoブログ - 150View Python、os.path.joinでパスを結合する - naritoブログ - 149View naritoブログ - 145View DjangoとBootstrap4で、ブログを作る - naritoブログ - 93View Pythonで、1文字ずつ入力を受け取る - naritoブログ. ここでは、テキストやボックスを縦に中央寄せする代表的な3つの方法をご紹介します。 縦の中央が効かなくて困っている方はぜひ参考にしてください。 1.「height=line-height」で1行を真ん中に これは見出しなどテキストが1行であることが確定.

特定の要素を画面の中央 上下左右 に配置する方法 Mororeco
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア
Bootstrap4 縦 中央 のギャラリー

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業

Bootstrap使い方メモ1 基本 Css Qiita

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrap4 レイアウトの基本 クルーデザイン

Bootstrap4のモーダル中央表示 アニメーションも 株式会社cruw クルー

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

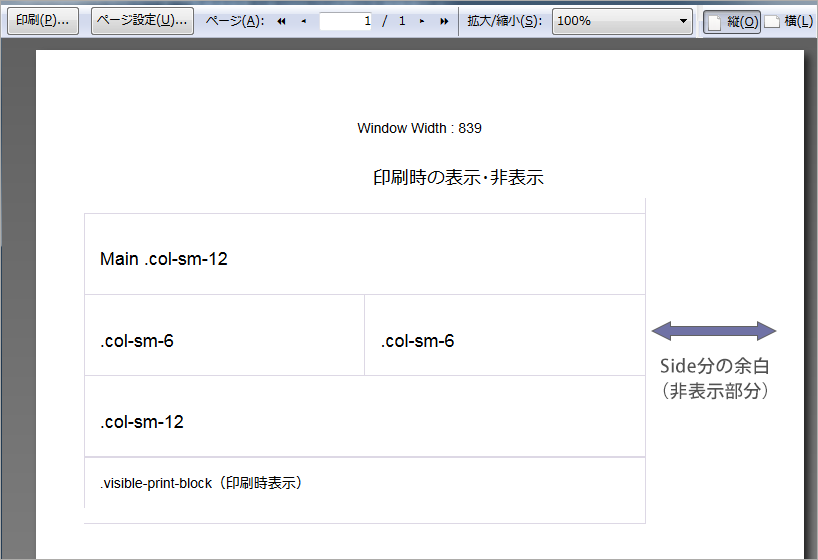
今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog

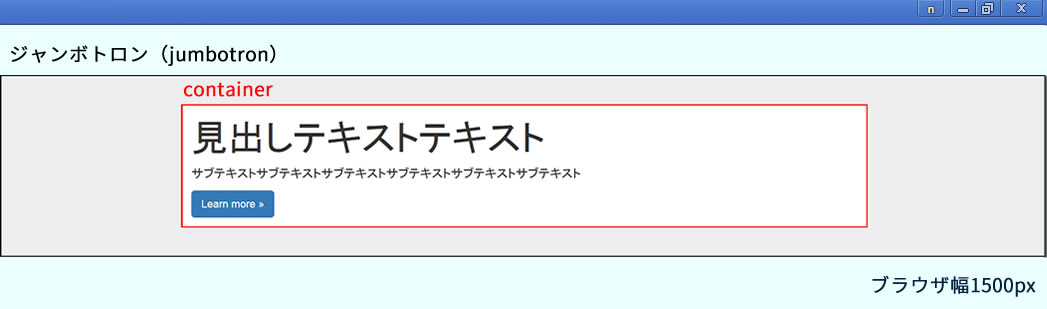
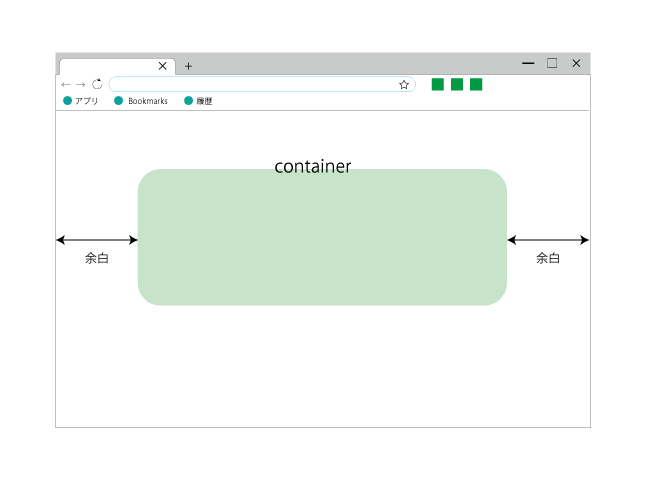
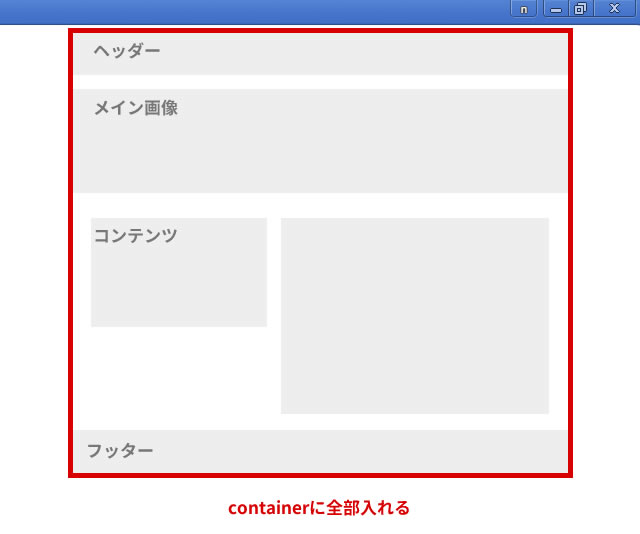
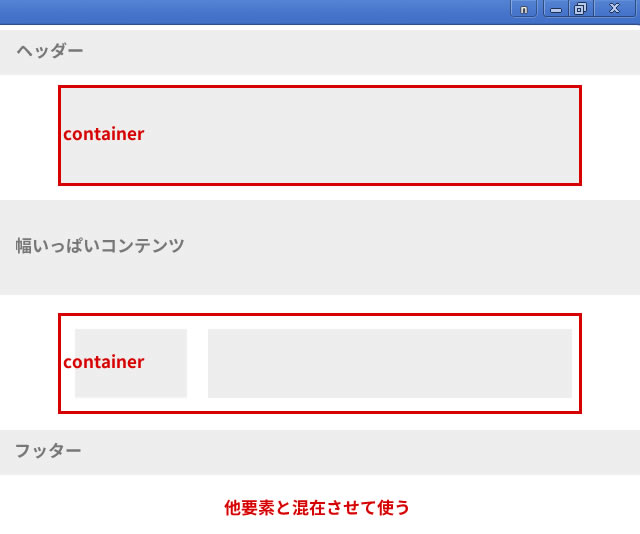
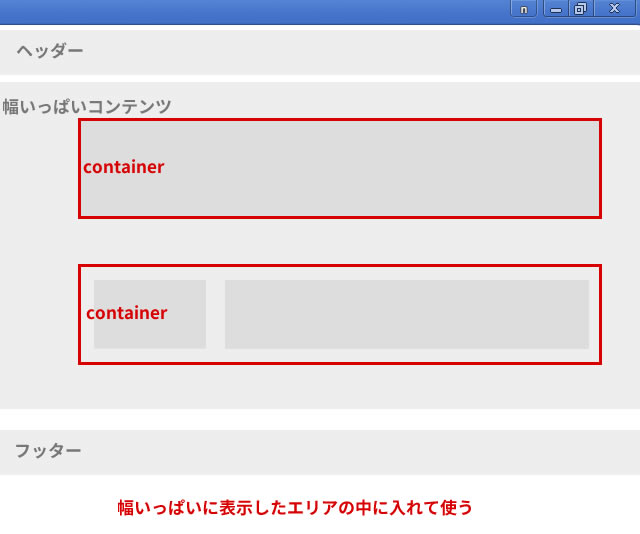
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css3 Css Bootstrap Tableの中央揃え Vertical Align が効かない Teratail

Bootstrap 3からbootstrap 4に移行する時に知っておく必要がある注意点のまとめ コリス

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail

Html Bootstrap 3と垂直に揃える

Bootstrapではじめに覚えるのはレイアウトです

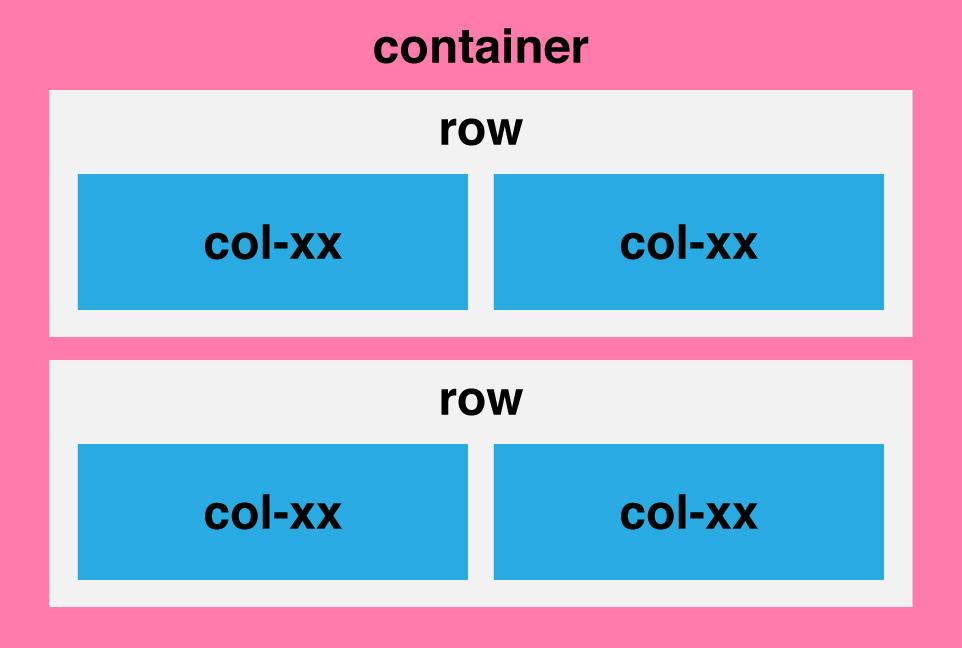
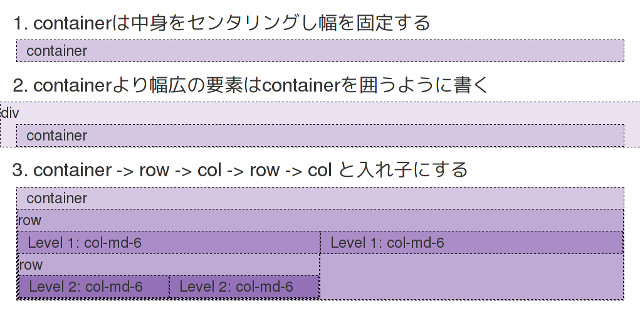
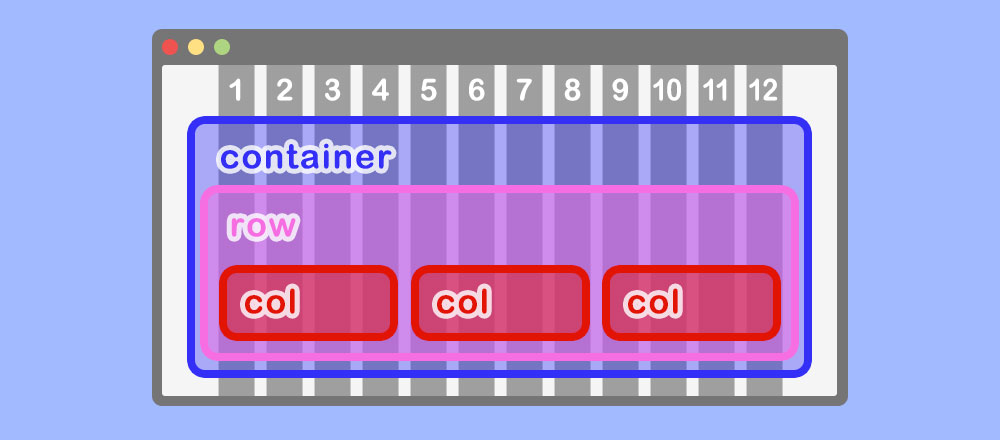
Twitter Bootstrapのcontainer Row Col Span の正しい使い方 ぺけみさお

Bootstrapを極める Bootstrap4の基本 5 Display Position系のクラス名 入門 初心者向け 濱口 まさみつ Note

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

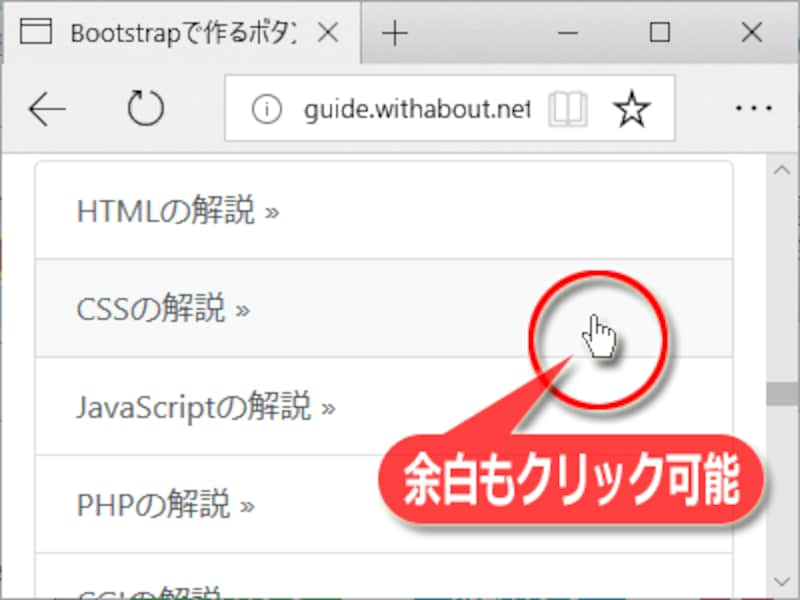
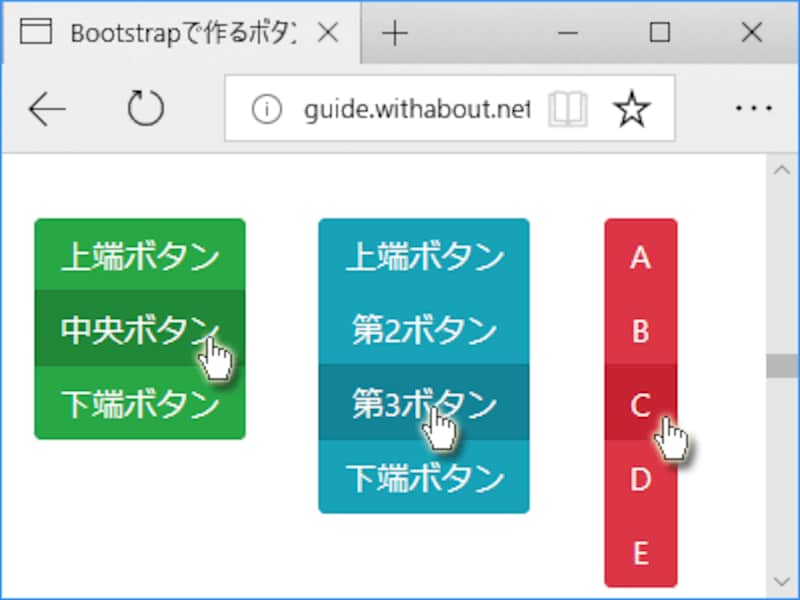
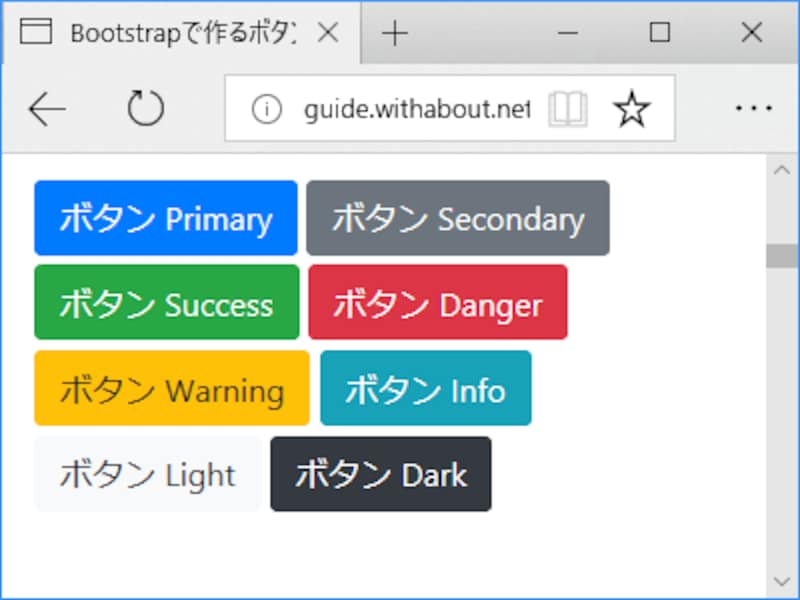
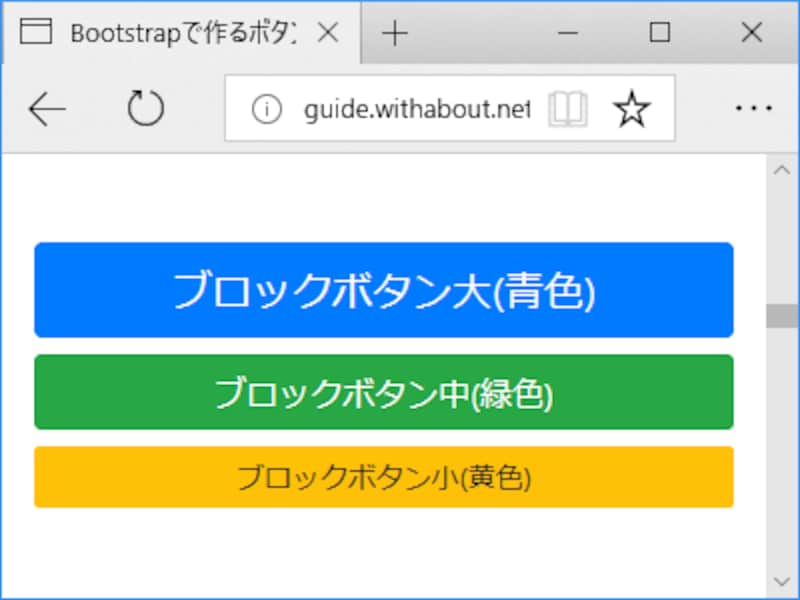
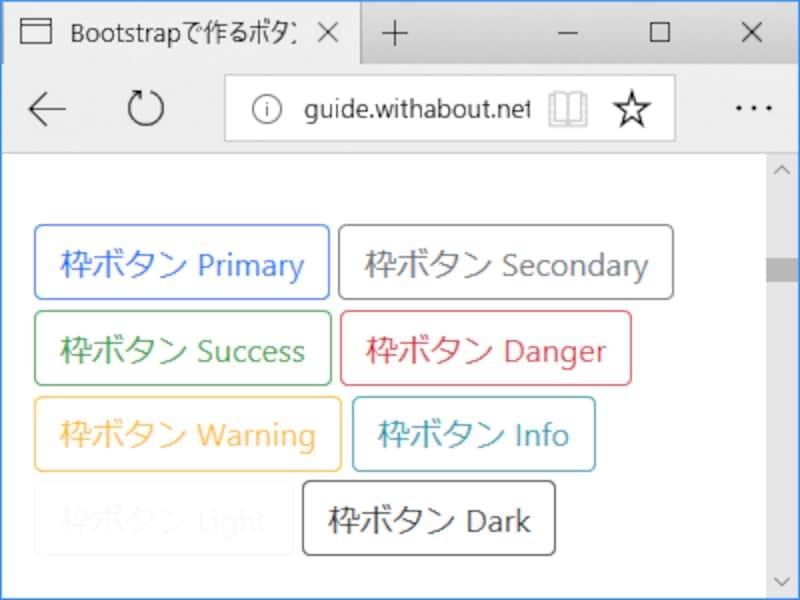
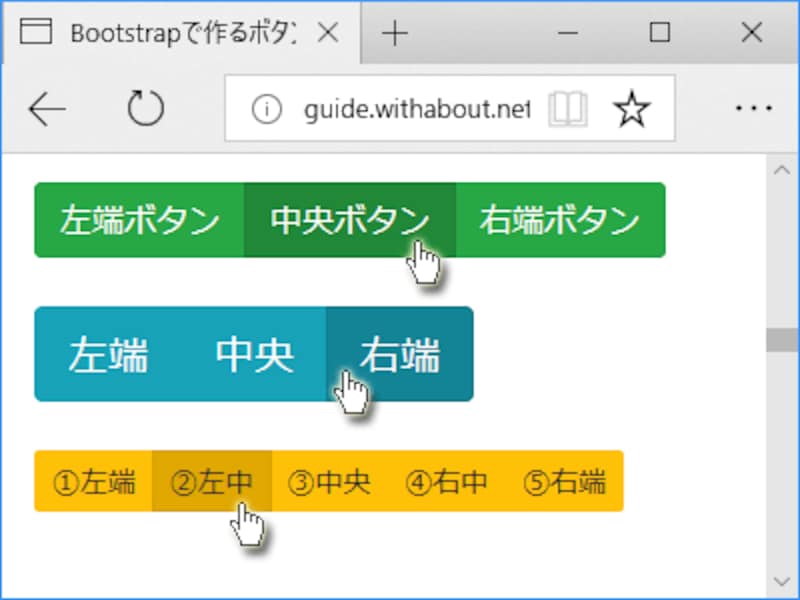
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap Cdn の使い方 Webdesignのヨリドコロ

Bootstrap4の導入方法からグリッドシステムの使い方を解説 ジャングルオーシャン

Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Css Its

Bootstrap 4 の新機能を徹底比較 Flexbox と通常グリッドの使い方まとめ Photoshopvip

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Html5 Bootstrap ヘッダー内で ボタンを上下中央に配置する方法を知りたいです Teratail

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

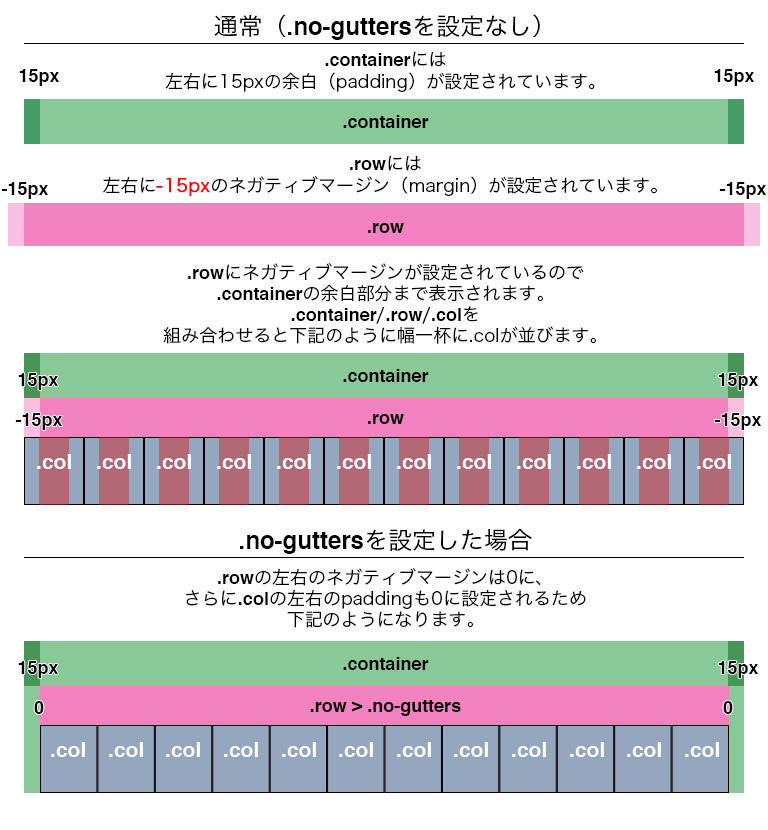
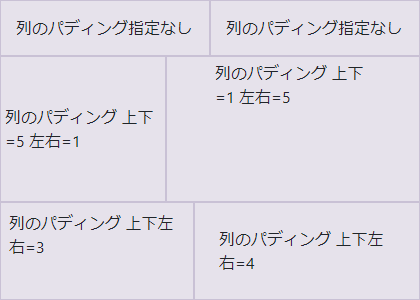
Dreamweaverとbootstrapで作るレスポンシブページ 第6回 グリッドカラムの隙間を自在に操る方法 Adobe Blog

Css 上下左右中央に表示する5つの方法 Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

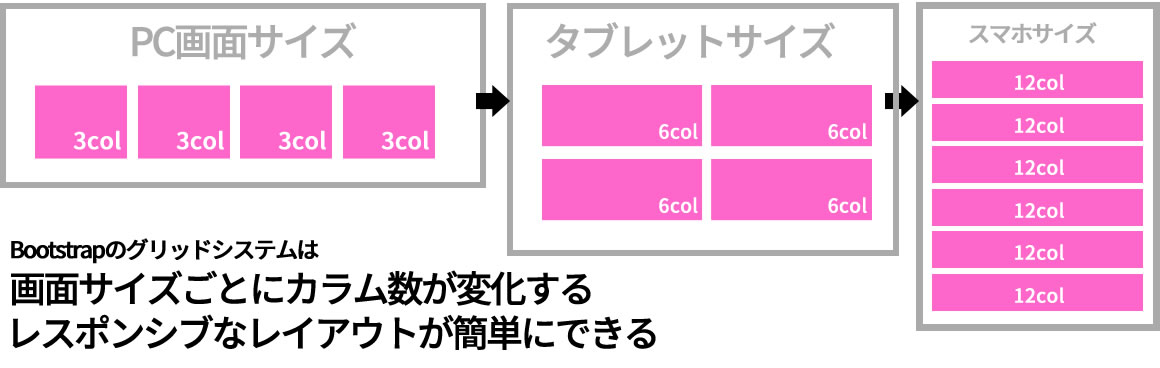
Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode

Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス

Bootstrap 縦 中央寄せが効かない

Bootstrap 4 グリッドシステムの使い方 Workship Magazine ワークシップマガジン

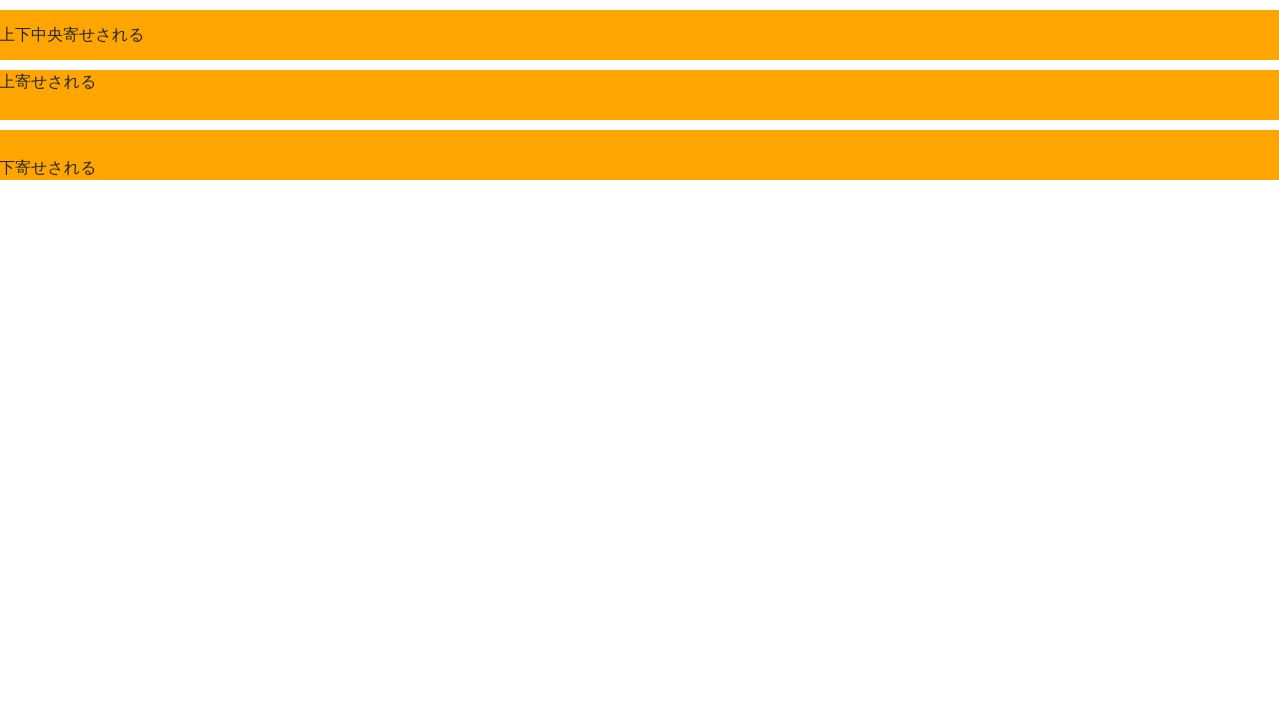
Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

プログラミングのレシピ

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Css Text Align を理解 効かない場合の対処方法 Webcamp Navi

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

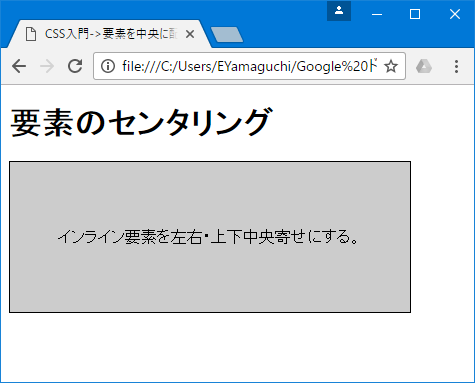
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Flexboxで上下左右中央揃え Qiita

Grid System Table Striped風 上下中央 Tomisan Com

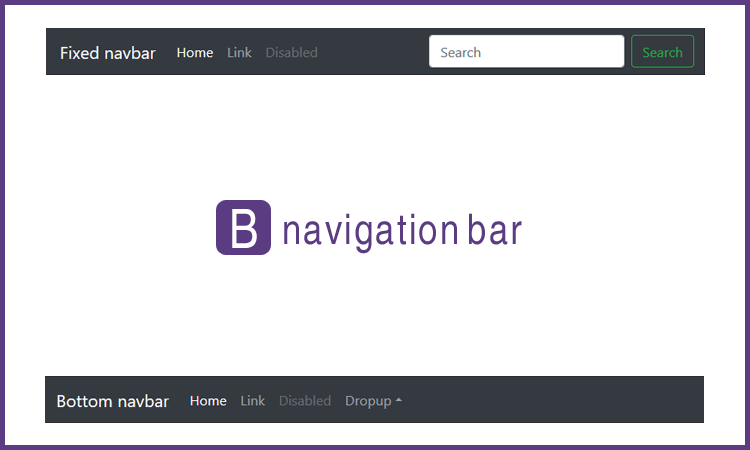
Bootstrapのナビゲーションバーの使い方 Designmemo デザインメモ 初心者向けwebデザインtips

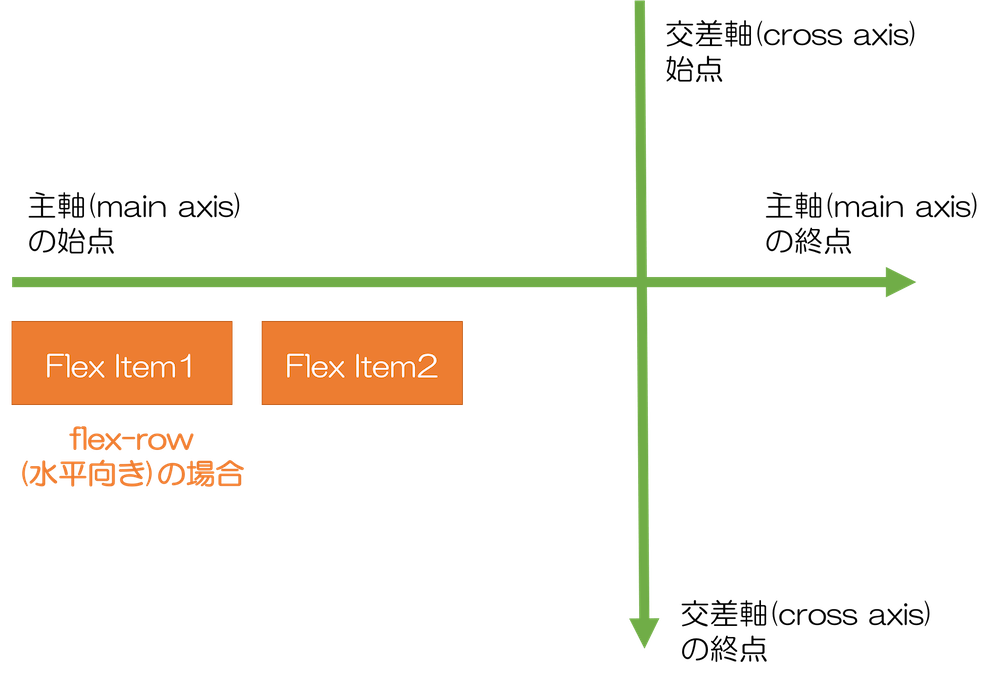
Bootstrap4 Flex フレックス ユーティリティの使い方を徹底解説 Webst8のブログ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4でインラインフレーム Iframe をレスポンシブに埋め込む Ec Tips

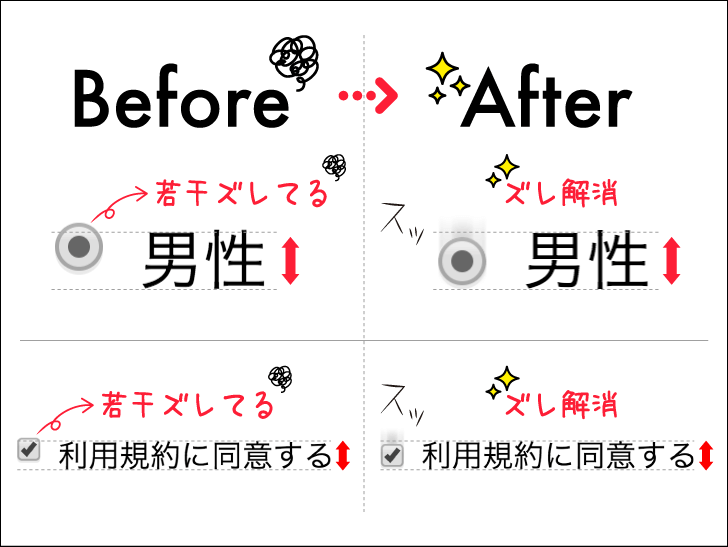
ラジオボタン チェックボックスの位置がテキストとずれる時の解決方法 Css 日曜 午後 六時半

Bootstrap4でよく利用するクラスの纏め レイアウト編 Isystk S Blog

Bootstrapのグリッドシステム Grid System Johobase

Bootstrap4 上下中央 上寄せ 下寄せ D Flex

Bootstrap4のボーダー Borders を使用する 情報アイランド

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

ひとつ上の Bootstrap3 グリッドレイアウト使いこなし術 Tetrathemesブログ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4での便利なクラス Qiita

Bootstrap4に用意されているクラス Flex編

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4でお手軽上下左右中央揃え Webdesignのヨリドコロ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap 4 5 0がリリース 多数のバグ修正とv5に向けての新機能を実装 コリス

新しくなったbootstrap 4の基本テンプレート ナビゲーション コンポーネントのまとめ コリス

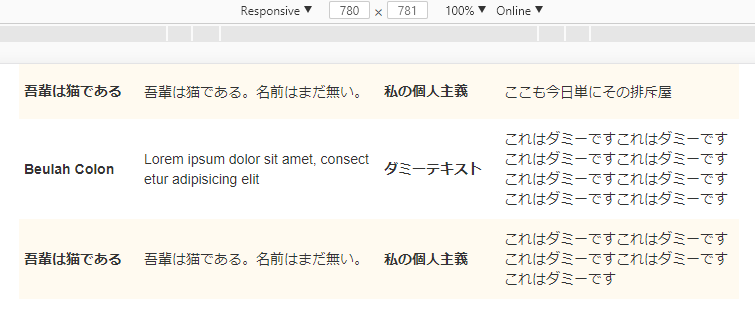
Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Bootstrapをangularアプリで利用するには Ng Bootstrap Angular Tips It

Bootstrap4のモーダル中央表示 アニメーションも 株式会社cruw クルー

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrap4に用意されているクラス Flex編

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

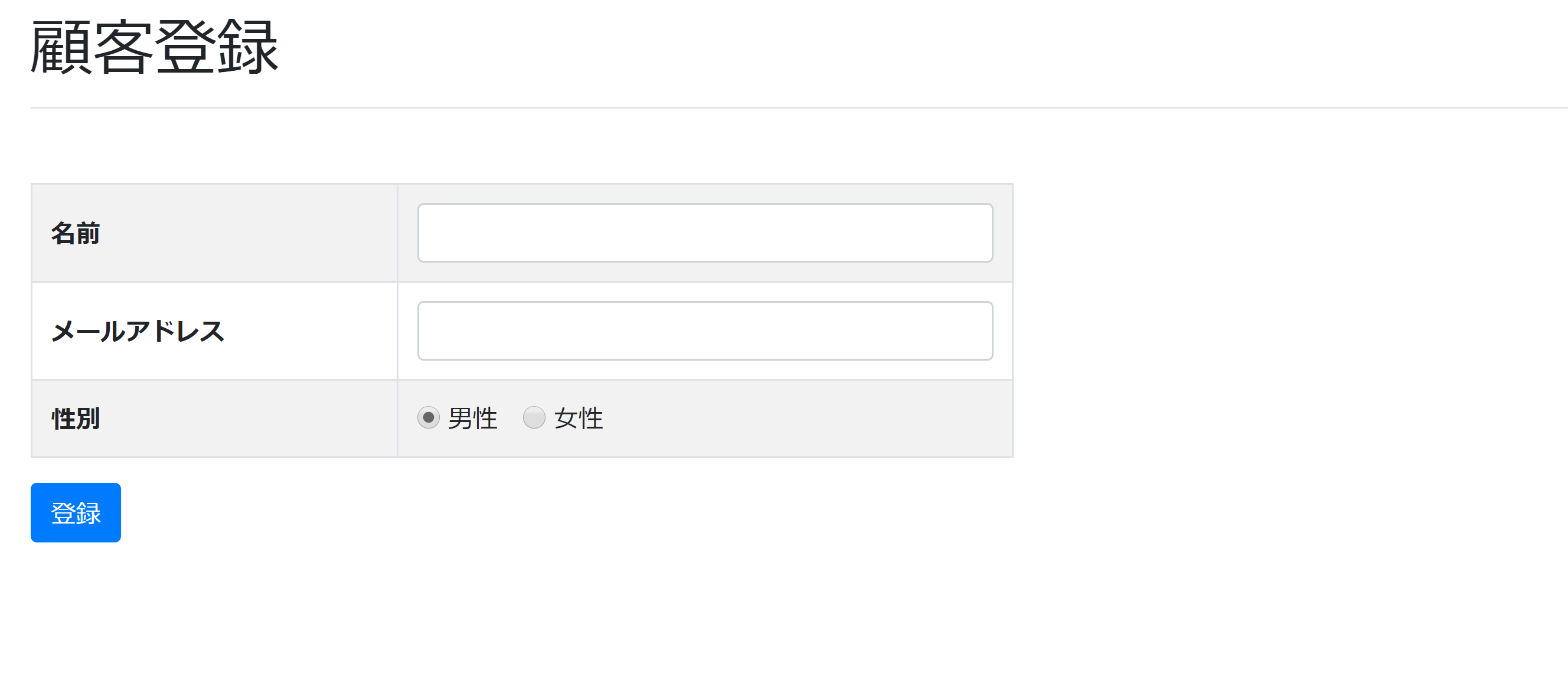
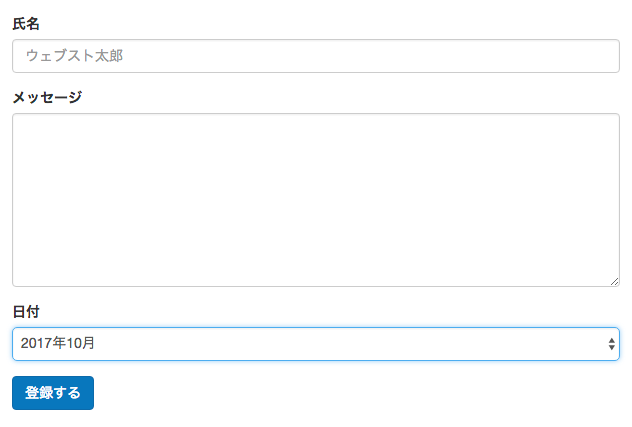
Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ

Css Bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Teratail

Dreamweaverとbootstrapで作るレスポンシブページ 第6回 グリッドカラムの隙間を自在に操る方法 Adobe Blog

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrap 4breaker S Blog

Flexboxを使って孫要素まで高さを揃える方法 Qiita

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ



