Webサイト横幅
Sisicom, ”サイトの横幅参考” / idr_zz, ”PCブラウザ19pxフルにしないって確かにそうだ。従来通り1000px程度か。 スマホの750pxってブレイクポイントも?? Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版” / kihara01r, ”参考” / nknkt, ”ちゃんと理由のある幅決めをそろそろしよう”.

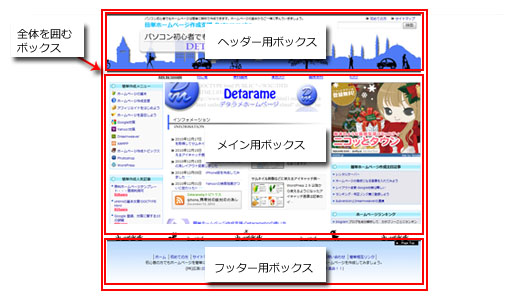
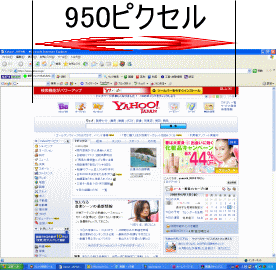
Webサイト横幅. Webウェブ / WWW / ワールドワイドウェブとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる. Webサイトのつくりは大きく2種類に分かれる 「Web・IT大手企業やイケてる企業」だけを厳選したWebサイトの横幅一覧 —————————— ① 固定幅 —————————— 900px : 人間 940px : NTT docomo / キノトロープ 950px : Yahoo!. 今回のお悩み html/cssの学習をするのに「模写コーディング」がオススメらしいけど、何のサイトを模写すればいいか分からない。 オススメの模写サイトをレベル別に教えて欲しい! 以前の記事では初心者は模写コーディングするのが最も実践的なスキルがつくことをお話ししました。.
Webサイトの横幅は何em? (pxとemの対応早見表) 10年01月03日 15時44分. WebサイトのWidth(横幅)の定義 Widthとは、Webサイトを作成する際に設定する要素の横幅のことを言います。 画像やタグなどあらゆるものの横幅を「Width」で設定します。 今回は、Webサイトの表示ページのWidthについて調査しました。. Quickly send and receive WhatsApp messages right from your computer.
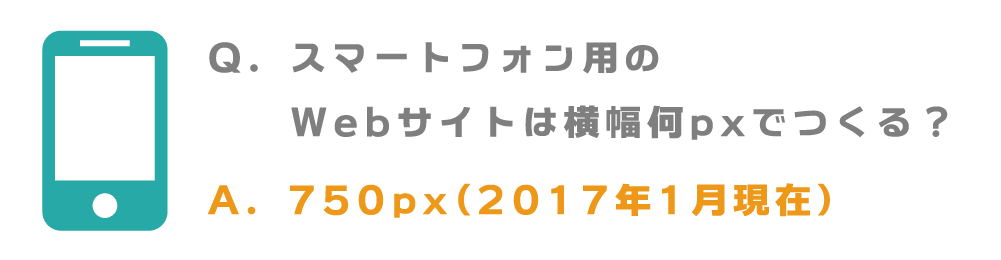
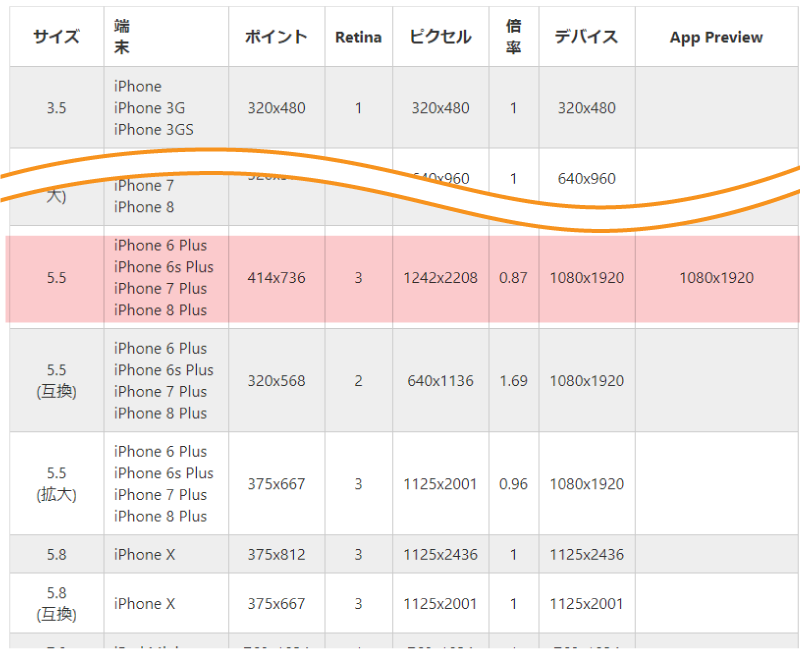
CSS - Webサイトの横幅を拡大するべきか、しないべきか。 前回も同じような質問をしたのですが、再度ご質問を致します。 私が作成したWebサイトの横幅は0ピクセルですが、同じジャンルの他のW. 「Webサイト 横幅」などと検索すると未だに960pxのグリッドデザインを推しているページも多いです。 ただ、普段よく見るサイトのcontainer幅を調べてみて下さい。 ほとんどが 1100~10px、もしくはそれ以上の横幅まで対応 しているはずです。. 横幅は縦で3px~640px、横向きで480px~960pxが主流です。 スマホでは基本横幅は 3px でデザインしましょう。 スマホでのファーストビューのサイズは、縦幅は460pxにする事を推奨します。 ちょっと待った!スマホ用の画像は高解像度データを用意.
上場企業のサイトの横幅を調べたサイトです。ご参考まで → Webサイトの横幅まとめ. 通常通り横幅を決めたデザインをしたい場合は、各要素ごとに 「横幅:width」 と、 「margin-left:auto;」「margin-right:auto;」 をかけるようにしましょう。 たとえば本ページのヘッダーとコンテンツ部分には下記のようなスタイルが設定されています。. 一般にスマホ用のサイトを作成・表示するには、 横3ピクセル、縦480ピクセル で表示するのが決まり(?)になっ.
Webサイトの横幅が800では狭いとか、またはOKとか言われますが、パソコンも普及したり、買い替えがあったりして所有している画面のサイズも変遷があると思います。 最近の傾向について質問です。 (1) 今の主流は、横幅何ピクセルでつくるべきでしょうか?.

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

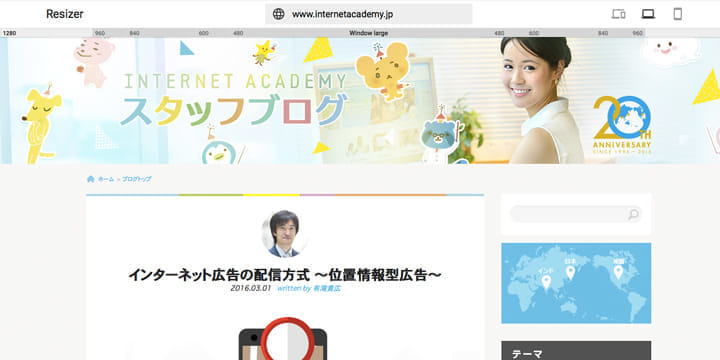
ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
Webサイト横幅 のギャラリー

レスポンシブデザインにおけるテキストのコントロール テキストの折り返しを制御する Codegrid

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web 担当者forum

ソリッドレイアウト 横幅指定サイト のviewportスマホ対応方法 Web覚書

ホームページの横幅に迷ったらここを見れば参考になるかも 主要webサイトの横幅まとめ一覧 Pcあれこれ探索

アスリートのit挑戦記 Webサイトの横幅について

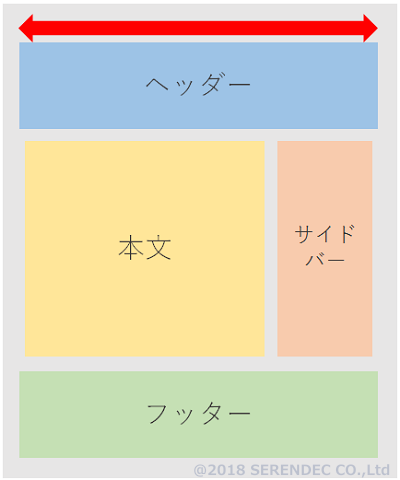
Web制作技術系 レイアウト分割の考え方と横幅 ホームページ制作9800円 東京 台東区のエグゼクティブクリエイション 反響重視のホームページ制作

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

採用サイト制作 採用パンフレット制作 採用動画制作 クリサイ Creativeで採用を支援する

画面横幅を900px以上にするメリットとデメリット 右端が欠けることに注意 ユーザビリティ実践メモ

年版 レスポンシブ対応のwebサイトの横幅は何pxが最適 Ki Design Blog

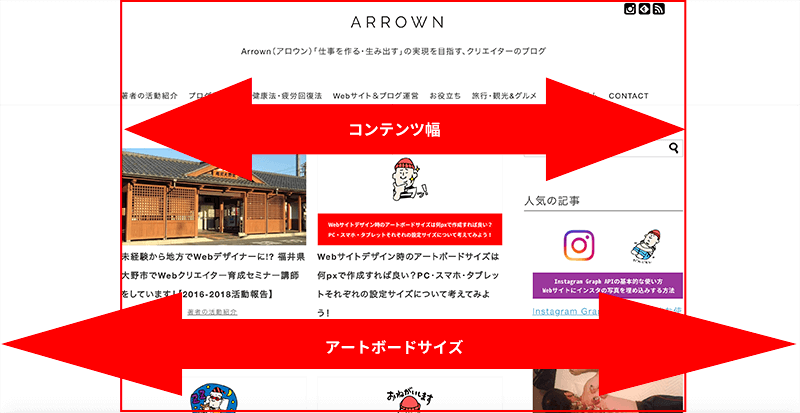
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

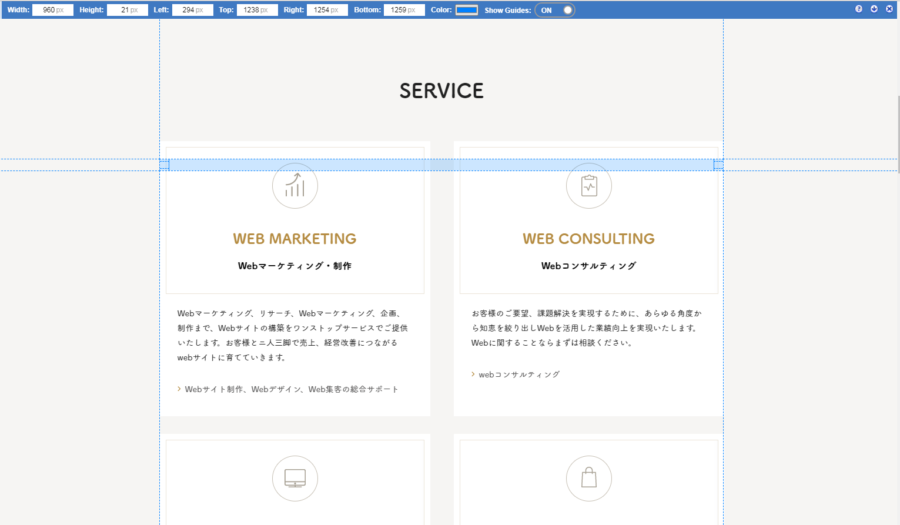
Web計 サイトの横幅と余白の計算ツール Anote

Viewportを理解して正しいレスポンシブデザインを設定しよう Tree
ウェブサイト比較ツール

ピクセルは何センチ Webサイトの幅 ピクセル からセンチ Cm を求める計算方法 Hpcode

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

Webサイトをデザインするときに便利な計算ツール D Grip システム 制作部

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

Webサイトを作る時の適正な横幅サイズ Web W0suzu

知っておくと便利 Webサイトを作るときに知っておくとかなり便利なサイト横幅の決め方 Technote

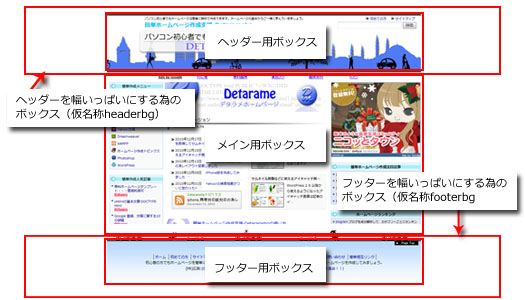
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 Mdblog

Webサイトデザインの横幅サイズ Zono Note

Webサイトの標準的な横幅について

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

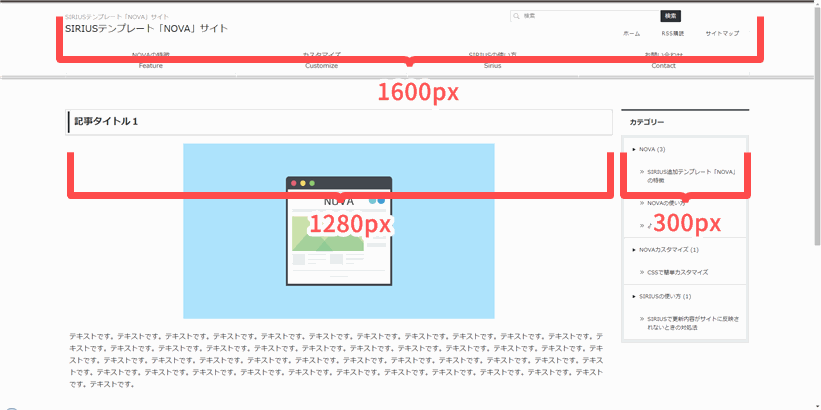
Siriusでテンプレートの横幅を変更する方法 Sirinova

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

コピペで済ませていませんか 改めて学び直したい Viewport のすべて Ferret

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

最適なwebサイトの横幅は Webcreater S Memo ウェブクリエイターズ メモ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Wrapスタイルの作り方 さきちんweb

デザイン雛形が大幅増 横幅の選択肢を追加 無料ホームページ作成クラウドサービス まめわざ

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Iphone用にサイトの幅と画面の幅を合わせるには

ウェブサイトの傾向について ここ10年を振り返ってみました Mmm モノモードのデザイン エンジニアリング情報メディア

古臭くみえるhpについて アイフォース豊橋

レスポンシブwebサイトのデバイス別チェック方法 Webデザイン Webデザイナースクール

Webサイト制作時の横幅 Mk2 Blog 西宮のwebデザイナー日記

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

13 Cssを書いてレイアウトやデザインを施す 後編 ハイファイブクリエイト
Q Tbn 3aand9gcsehqsnhkccjaawndstkmbuu1cbcvwqzs2lt07su Pf1gkf2kvf Usqp Cau

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Webサイト Webサイトデザイン 転職

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

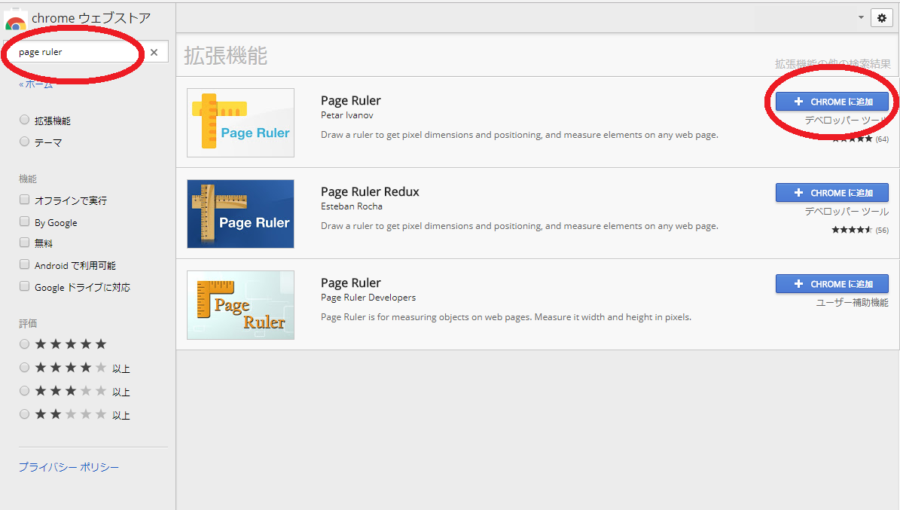
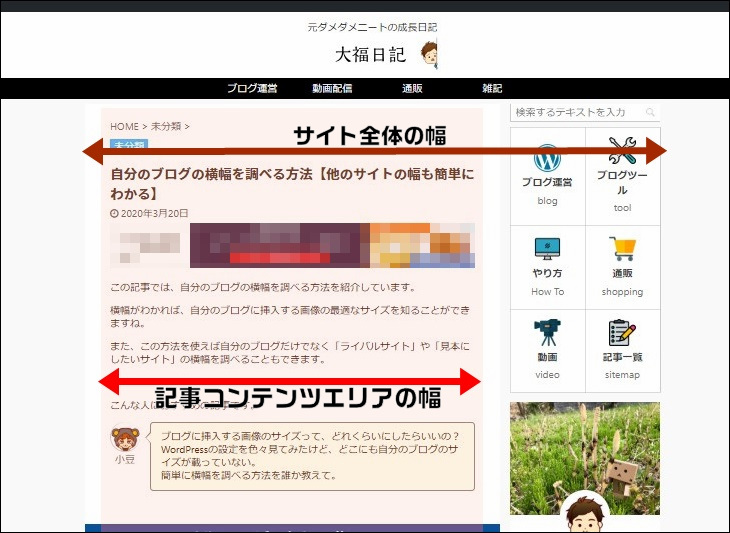
自分のブログの横幅を調べる方法 他のサイトの幅も簡単にわかる 大福日記

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します Tree

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

ウェブサイトの横幅が1000px時代に突入する ランサーズ社長日記

ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します Tree

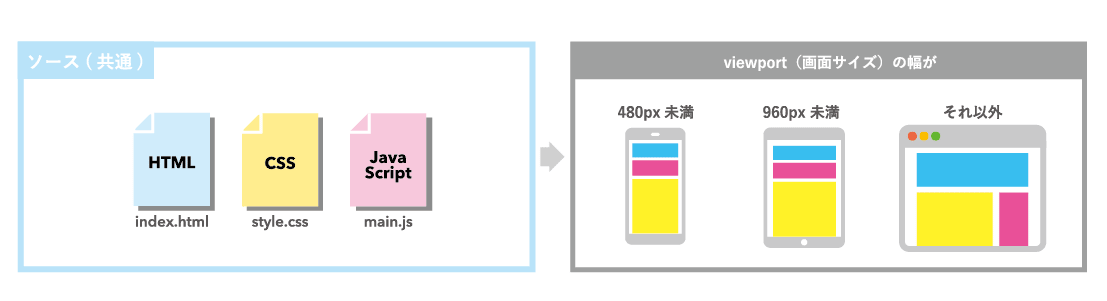
Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

最適なwebサイトの横幅は Webcreater S Memo ウェブクリエイターズ メモ

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

Ffblog Webサイトの横幅100 表示は 実は結構難しい 株式会社ksk
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

自分のブログの横幅を調べる方法 他のサイトの幅も簡単にわかる 大福日記

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 Mdblog

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

ページの画面幅を自由に調整する方法 ホームページビルダーの使い方 速習ホームページビルダー 1mouke Com ひと儲けドットコム

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

Webページの横幅を指定する 人気ホームページが作れる簡単作成講座

タブレットの横幅に対応するデザインについて デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ

webの今の横幅サイズトレンドをしろう スリーライトのデジブロ

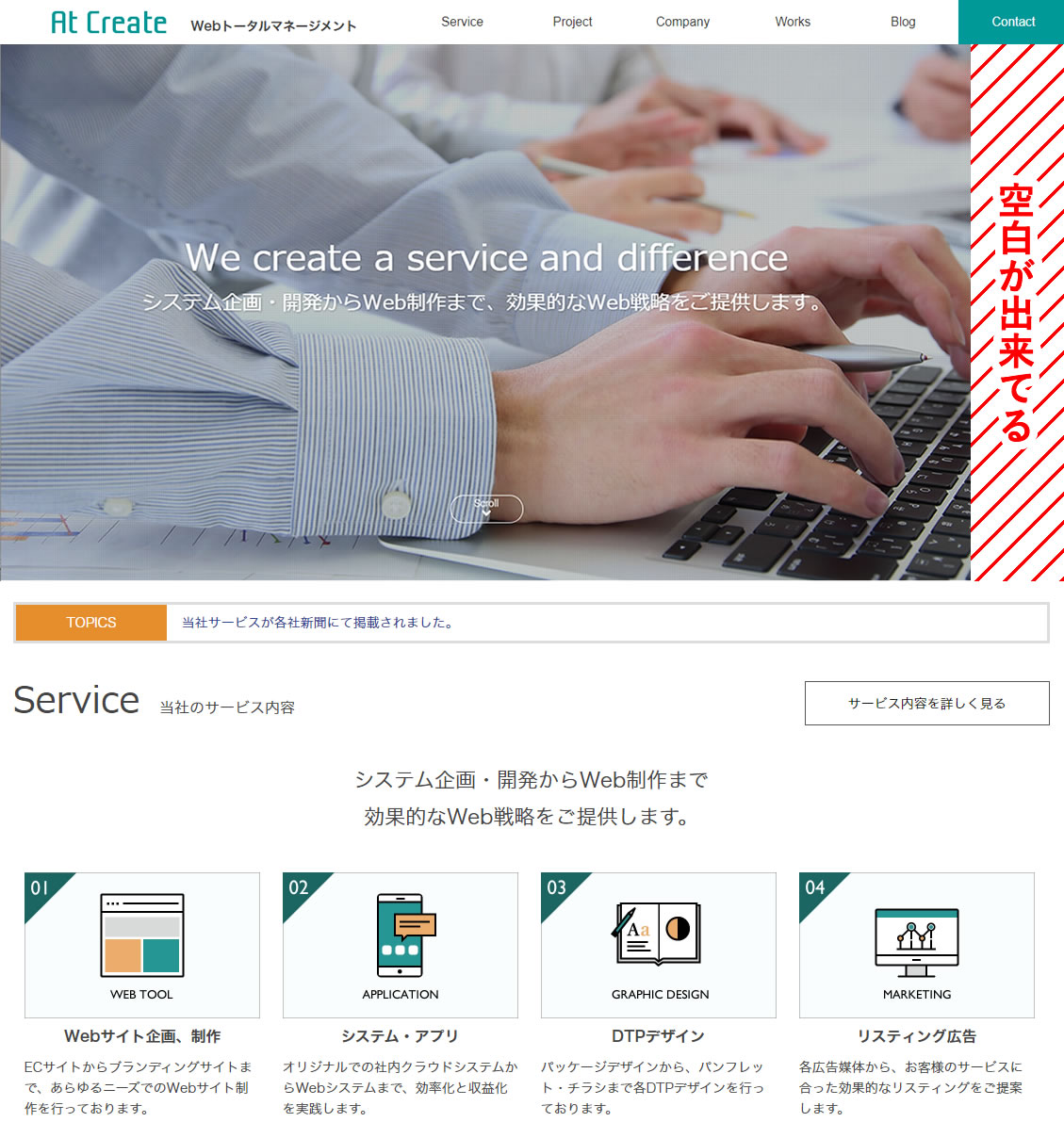
Ipadやタブレットでpcサイトを見るとwidth 100 指定が崩れている アットクリエイト スタッフブログ

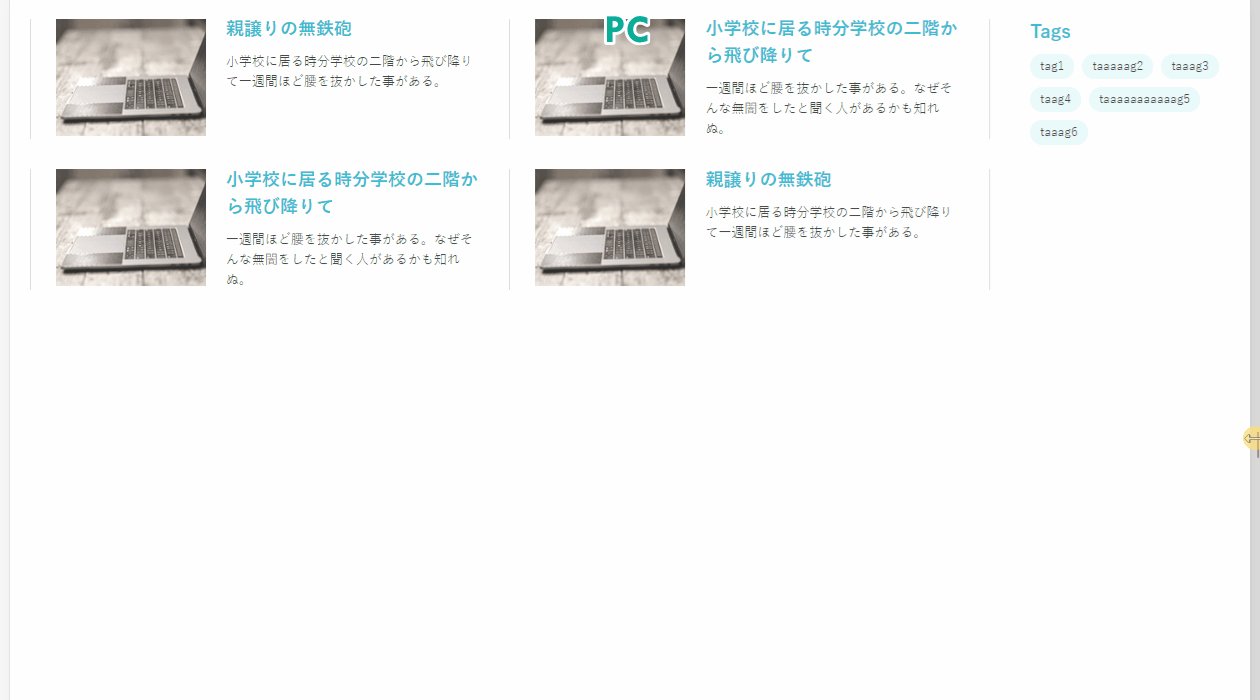
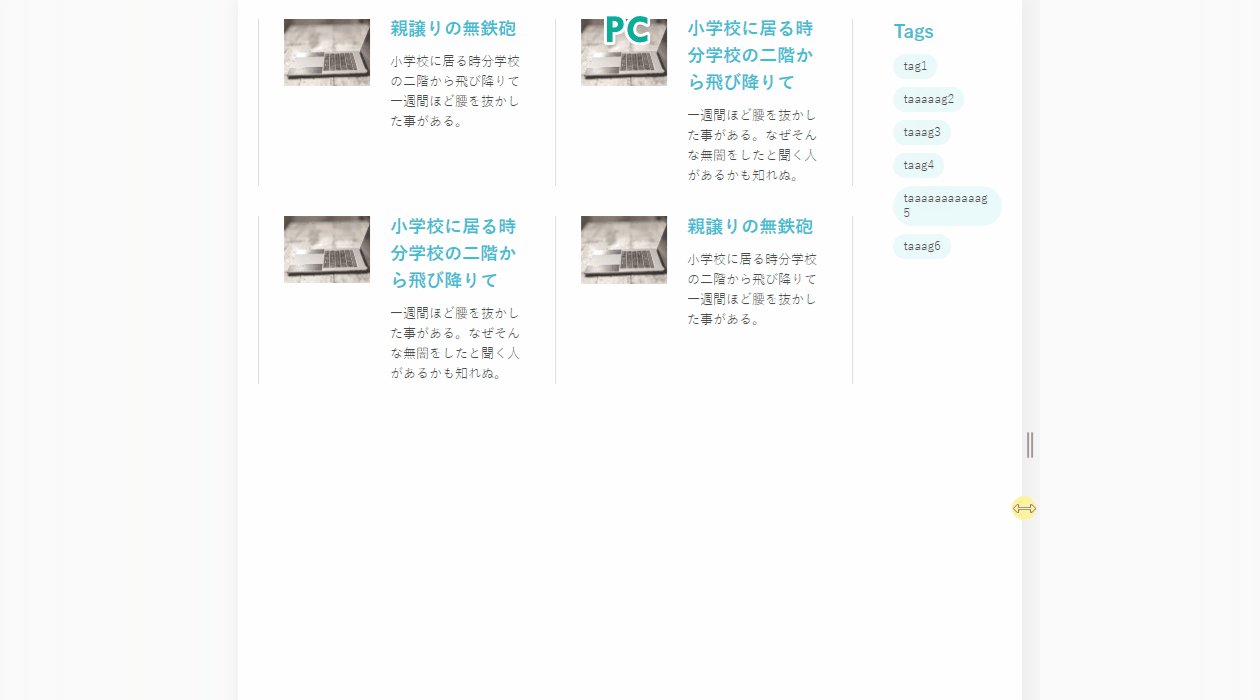
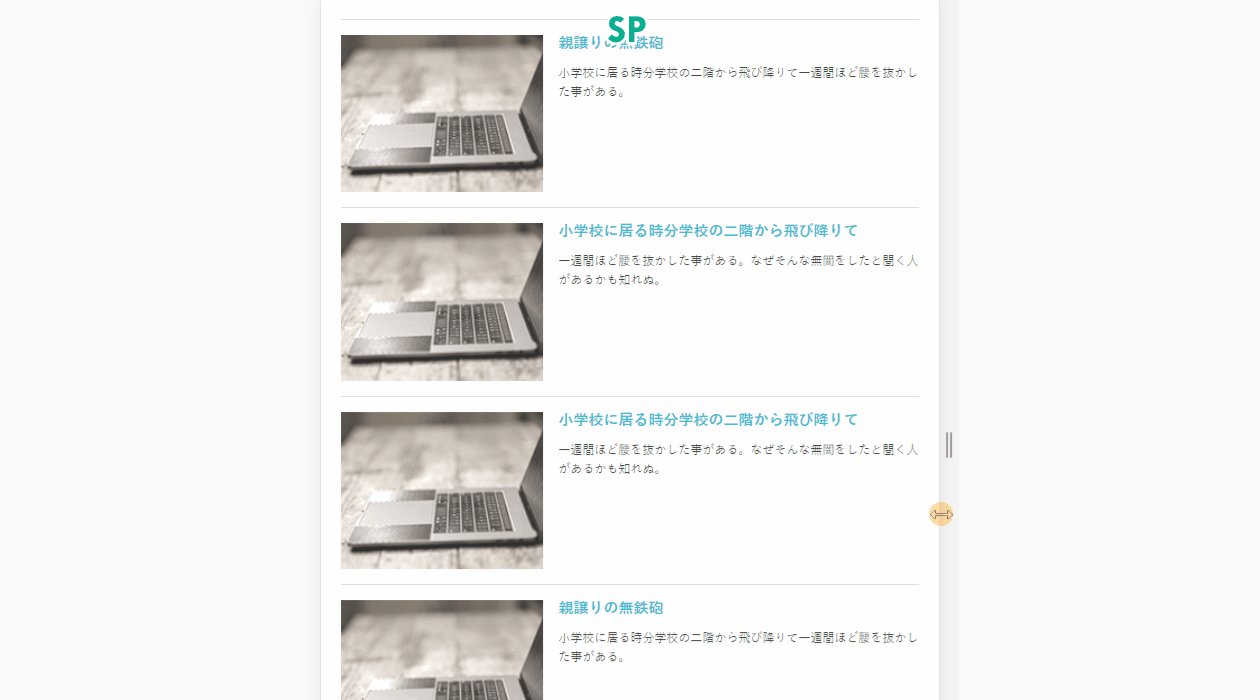
ウィンドウ幅を狭めると背景が切れてしまう現象について Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

Web デザインの基準 企業サイトの横幅は何ピクセル

Q Tbn 3aand9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント Tomoyuki Arasuna Note

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web 担当者forum

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

なぜウェブサイトの横幅は960px で設計するのか まぐねっとのブログ ウェブサイト ウェブ デザイナー ブログ

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

サイト制作 Webサイトのベストな横幅は 改めてpcのブラウザ 解像度 を考える 外国人の彼女2 0

サイト制作 Webサイトのベストな横幅は 改めてpcのブラウザ 解像度 を考える 外国人の彼女2 0

都道府県ウェブサイトの横幅まとめ 平均5px Web Paroday

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

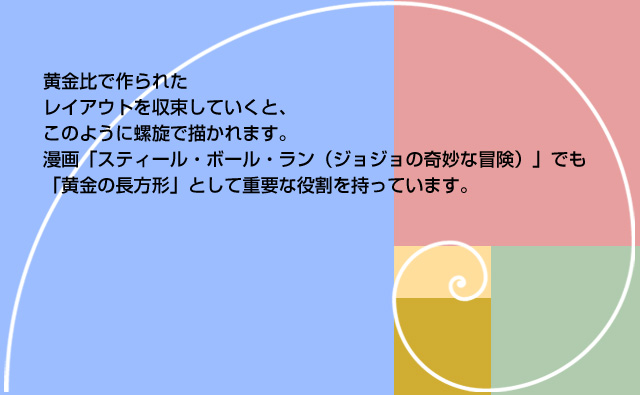
キレイに見えるwebデザインのサイズとは 最適な縦 横サイズを考察 Sheshares

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ



