Bootstrap アイコン 色


Bootstrapでpull Leftしたアイコンを含む要素を表示 非表示するとその要素のテキスト 背景色が消える Iphone Safariで発生 Endokのブログ
Bootstrapでアイコンをfont Awesome フォント オーサム のアイコンに置き換える のんびりさんのweb備忘録
ブートストラップのselectpickerオプションのデータアイコンの色を変更 Javascript Jquery Css Html5 Twitter Bootstrap
Bootstrap アイコン 色 のギャラリー

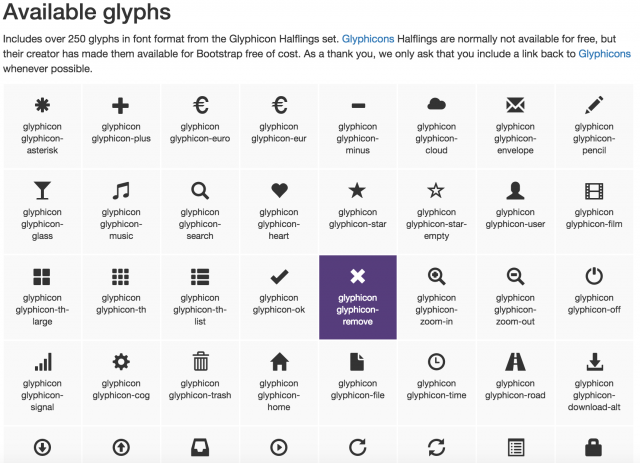
これは便利 Bootstrapで使えるアイコン Glyphicon 非it企業に勤める中年サラリーマンのit日記

み Twitter Bootstrapをパワーアップさせるウェブフォント Font Awesome みはら Com

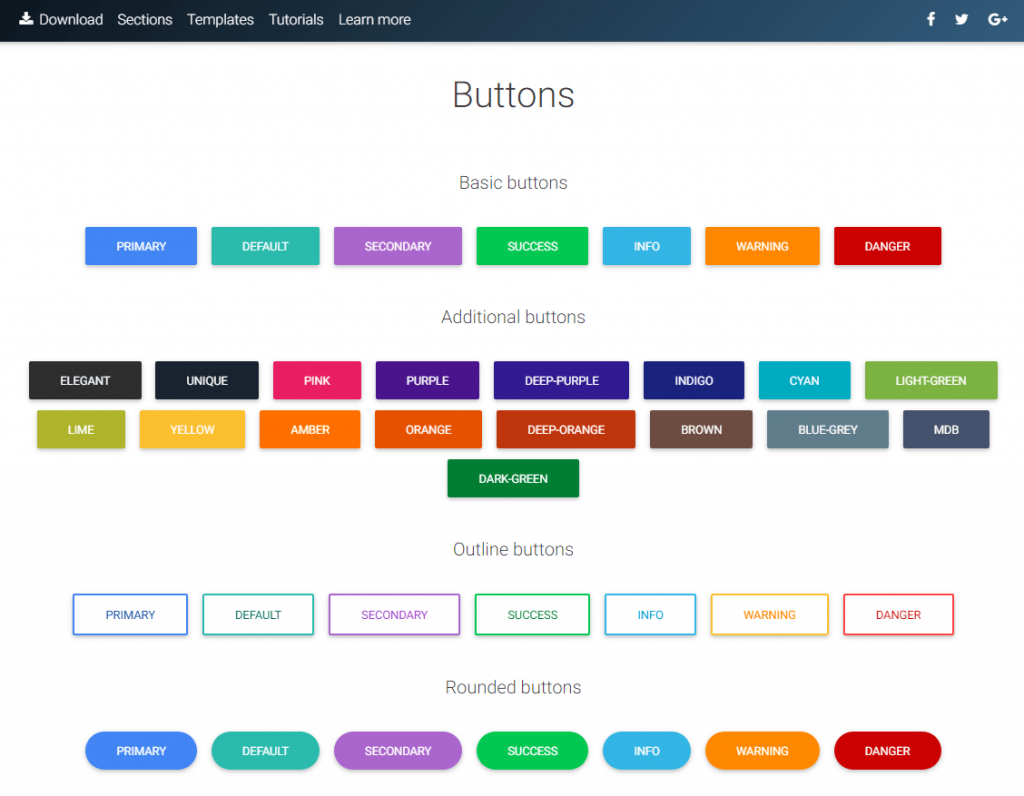
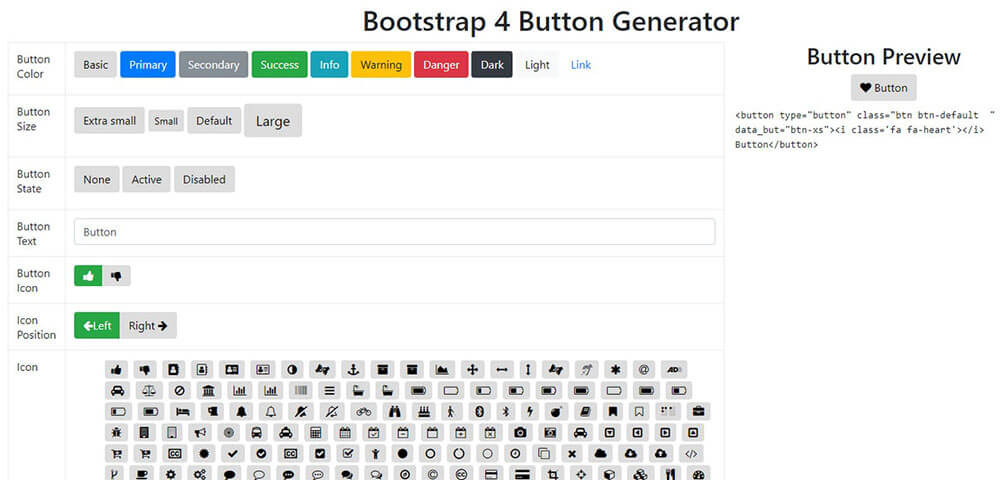
カスタマイズしたbootstrapのボタンを作成できる Button Builder ソフトアンテナブログ
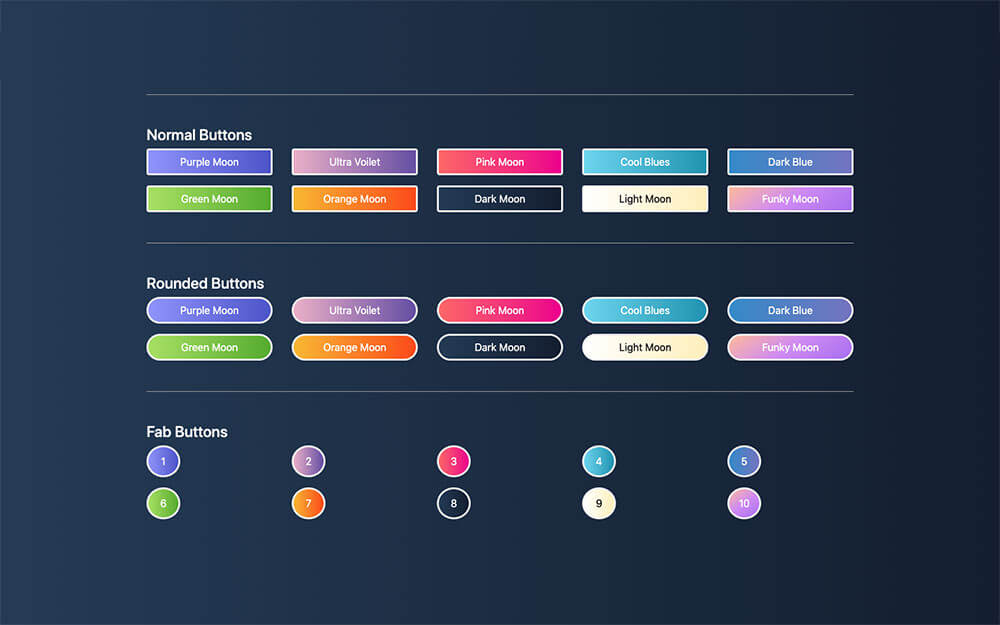
アイコン型webフォントをcssでデザインしたボタン10個 Webpark

結城浩 Bootstrap をベースに自分のポータルページを作っています もう少し実用的にしました パネルを減らして見出しを付け アイコンを大きくし 色のコントラストを上げました 楽しいですね Http T Co Zyhjlda1s9

Webアイコン Icomoon の使い方とアイコンの追加方法 魔ッドアングラー

ロゴの作成とbootstrapのnavbarの設定 Kataminoを解くプログラムを作成する Javaエンジニア React Redux Firebaseでアプリを作る

セレクトボックスを文字色変更したり装飾する方法 Bootstrap Pisukecode Web開発まとめ

Material Design For Bootstrapを利用してみた Qiita

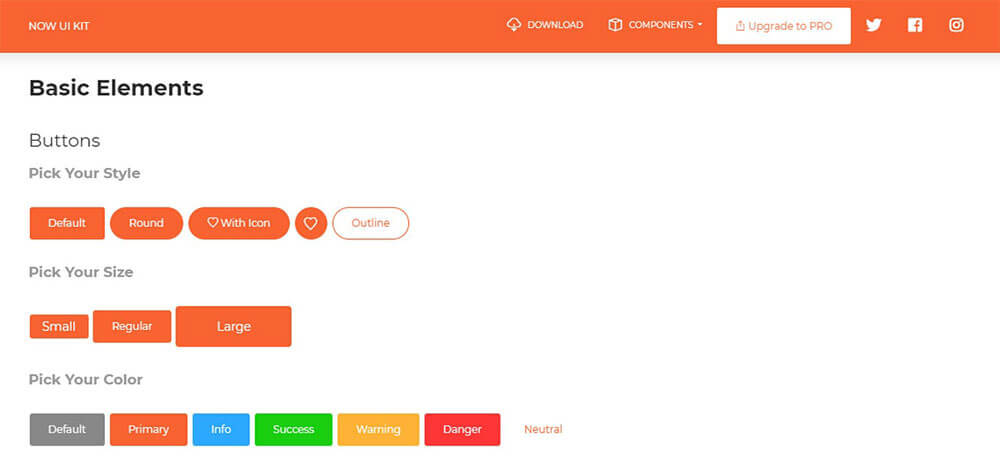
つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip

Svgのアイコンにhoverでふわっと色を付ける Svg Javascript Css Illustrator

Bootstrap3に用意されているクラス Color編

Bootstrapを更に便利にする Diglog
アイコンwidgetに色をつける 複数組み合わせる

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

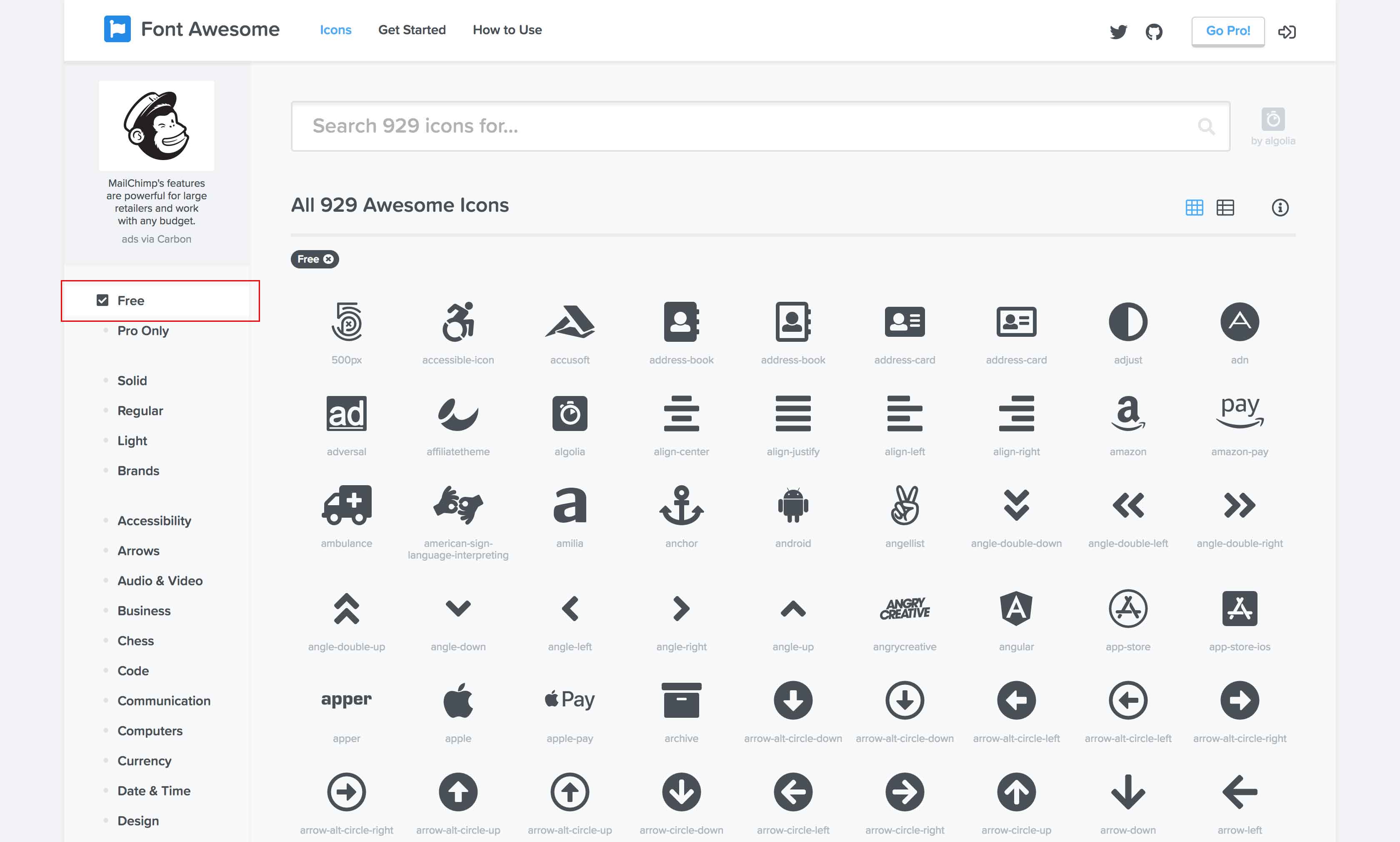
保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

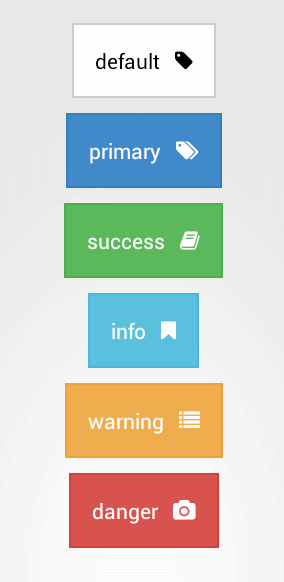
Bootstrap ボタンの色一覧とその意味 Code Log

Bootstrapのナビゲーションを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Web フォントでアイコン表示 Font Awesome 使ってみた Www Watch

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

テーマ19 04のカスタマイズ

アイコンの管理が簡単に たくさんのsvgアイコンを一元管理でき 編集もできる無料ツール Svg Icon Manager コリス

スマホ対応 Bootstrapで使えるアイコンまとめ Techacademyマガジン

Bootstrap超入門 Qiita

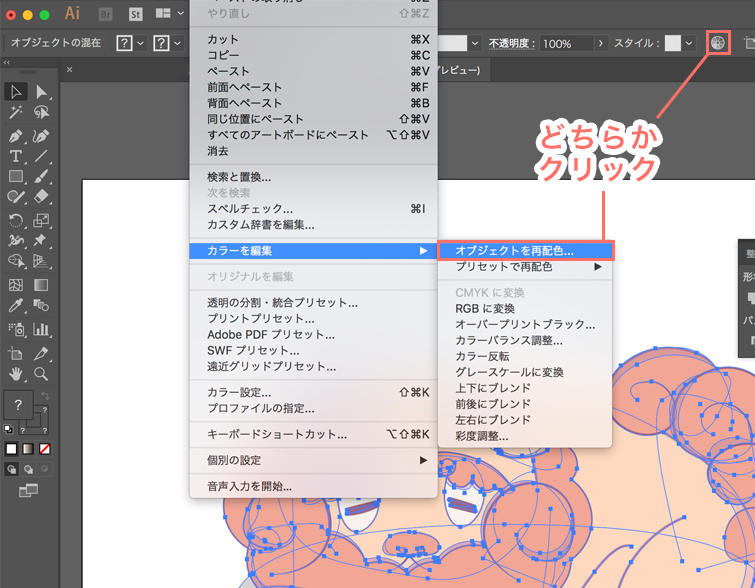
Illustratorでカラーバリエーションのあるようなアイコンやイラストをできるだけ楽に作る

デザインが出来ないエンジニアのandroid Bootstrap利用方法 Qiita

Bootstrapでカッコいいナビゲーションバーを表示しよう 1 3 Codezine コードジン

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

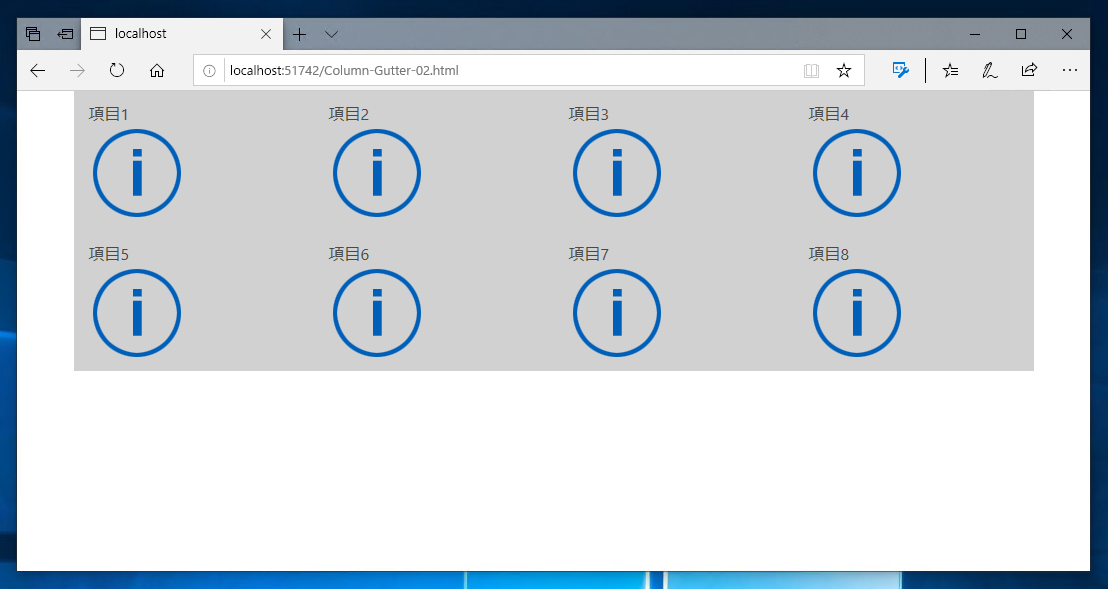
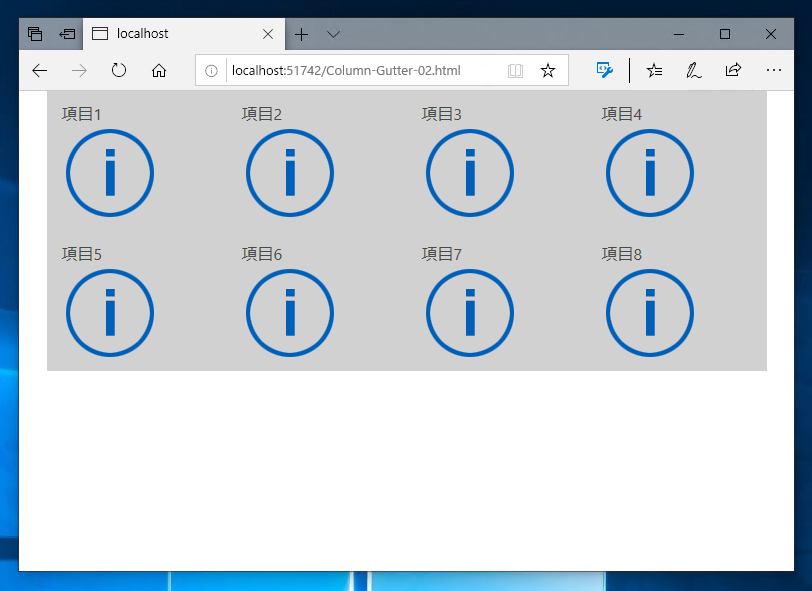
段組み間の余白を調整する Bootstrapの使い方
これは便利 Bootstrapおすすめ拡張機能まとめ アイコン編 株式会社amg Solution

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

Bootstrapをさくさく自分好みに 専用カスタマイズサービス 12選 Hifive開発者ブログ

簡単 Googleマップのカスタマイズ マップデザインの色を変更するサンプル Kishiken Com

Bootstrapのデザインを好みにカスタマイズできるstylebootstrap Infoが便利 マルコフラボ

Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

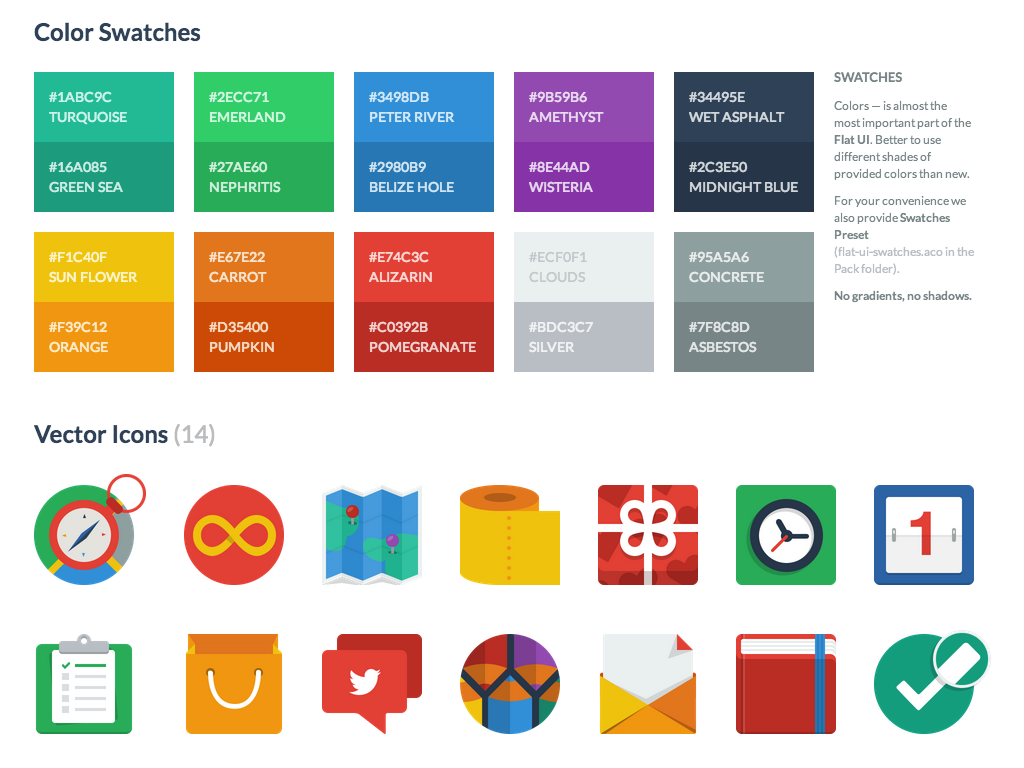
今後流行る Flat Ui フラットデザイン まとめ Take It Easy Mauekusa S Blog

段組み間の余白を調整する Bootstrapの使い方

Adminlte ここまで多ければ何でもできそう 多機能なbootstrapベースの管理画面テンプレート Moongift

Can I Add Color To Bootstrap Icons Only Using Css Stack Overflow

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

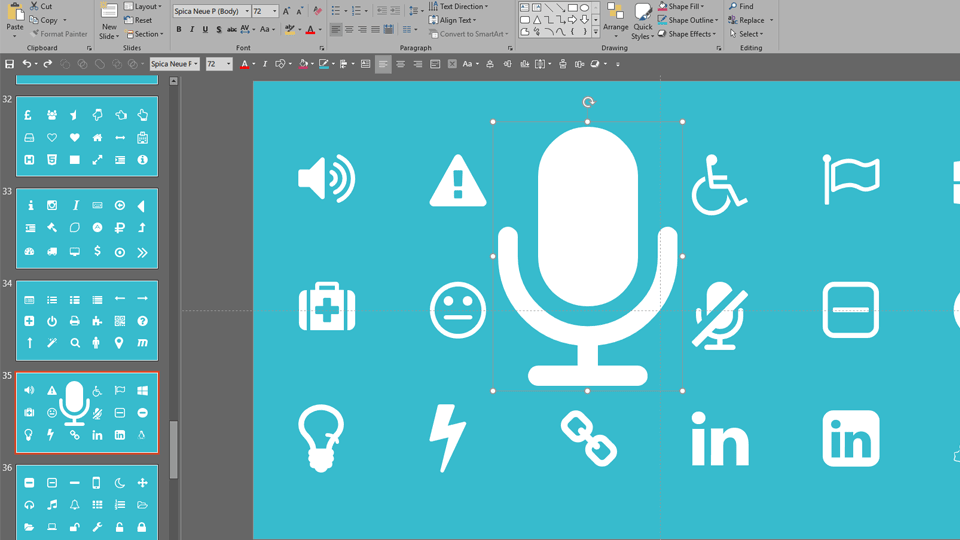
フリーアイコンfont Awesome 369種類 を パワーポイントで簡単に使えるようにしました The Power Of Powerpoint

Bootstrap3 アイコン用の丸いボタン Circle Button コミット其二 Bootsnipp Diglog

Sketchのsymbolで色や絵柄を簡単に変えられるアイコンを作ろう Sano Aoi デザイナー Note

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

Fancyboot Bootstrapのカラーリングをはじめ自在にカスタマイズしよう Moongift

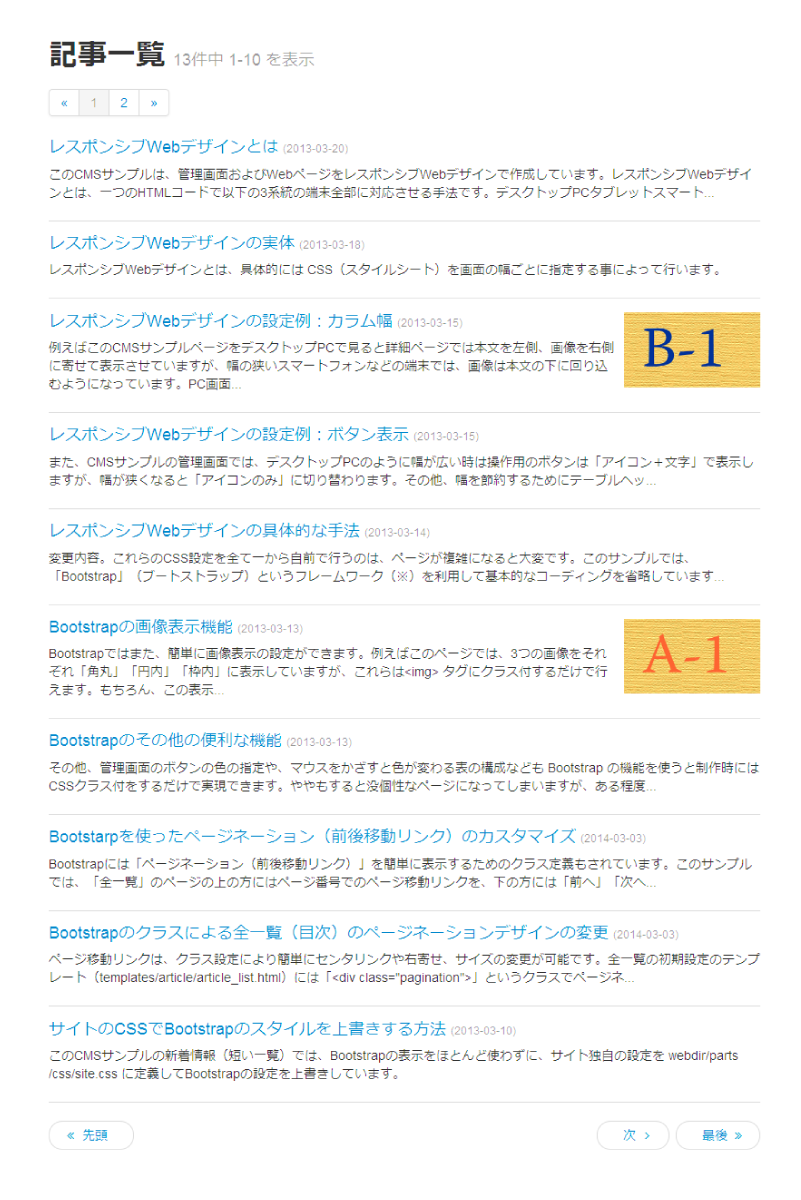
Bootstrap 3 ブログタイプ すぐ使えるcms

Twitter Bootstrap Railsでバリデーション後のフォームの色を変える あの日書いたコードの意味を僕はまだ知らない
フリーでフラットなアイコン素材がダウンロードできるサイトのまとめ Webpark

673種類もあるbootstrapのフリーアイコンをパワーポイントですぐに使えるようにしました The Power Of Powerpoint
Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

入門 Bootstrapの書き方 背景色 スタイリング サイズ変更 さくちゃんmedia

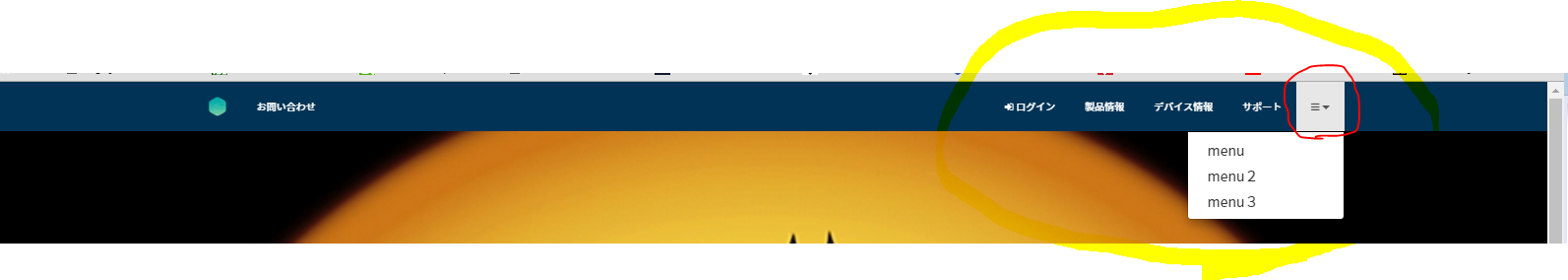
メモ Bootstrap 4のハンバーガーメニューのsvg背景画像をやめてメニュー開閉時にアニメーション出来る設定にする Kentan S Scrawl

Bootstrapをさくさく自分好みに 専用カスタマイズサービス 12選 Hifive開発者ブログ
アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ

Css3アニメーションでつくるインターフェイス 15 ハンバーガーメニューのアニメーション Gihyo Jp

Bootstrap アイコン Coral Reference

バーガーメニューアイコンを変更 調整する方法 Bootstrap 4 レンタルサーバーナレッジ

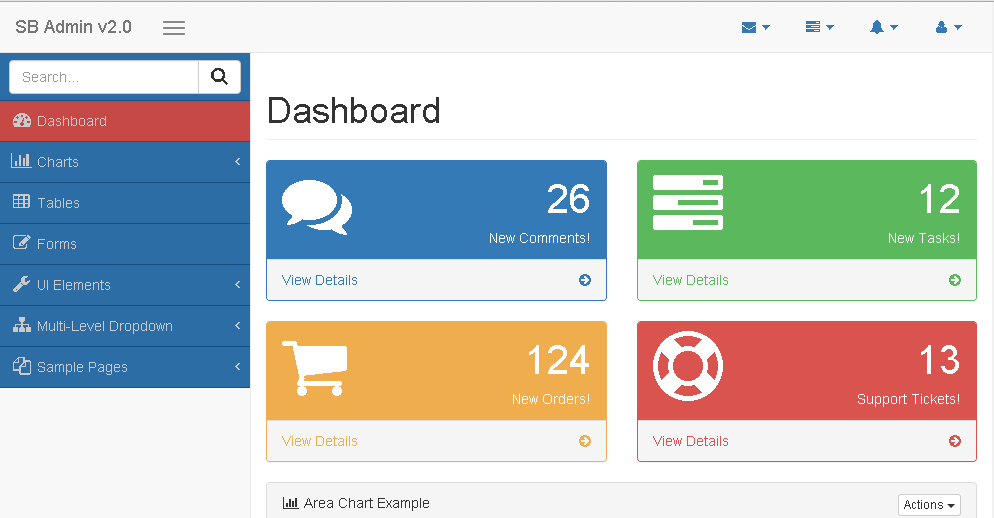
Sb Admin 2 Bootstrapのadmin Theme 世界の一部
Bootstrapナビがずれるエラー アイコンを非表示に 右に寄ったテキストをセンタリングする方法

Css Bootstrap Css ドロップダウンボタンの背景色cssで指定してもが変わらない アイコン Teratail

番外編3 Bootstrap初心者でもできる サイトの色を変える方法 マンガでなれる Webデザイナー講座
Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com
アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ

年最新版 Font Awesome アイコンの使い方と便利な機能のまとめ コリス

Bootstrap3 Naritoブログ
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip
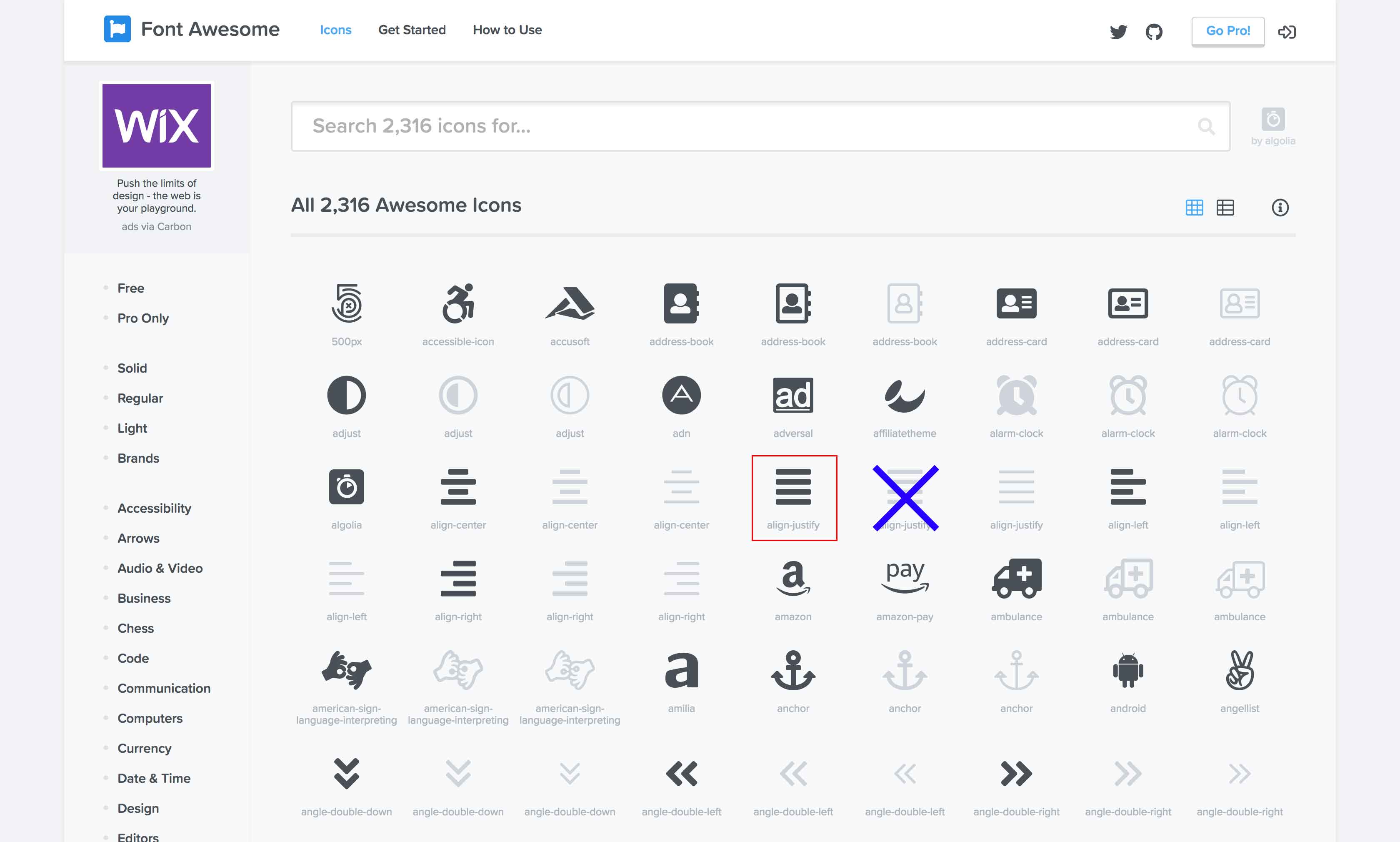
为bootstrap 添加更多自定义图标 尘埃落定

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrapはなにができる 今すぐ使いたくなる魅力4選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

これは便利 Bootstrapで使えるアイコン Glyphicon 非it企業に勤める中年サラリーマンのit日記

Bootstrap超入門 Qiita
Font Awesome And Bootstrap Button With Icons Syntax Itnews
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

速攻レビュー よりモバイルフレンドリーになった Twitter Bootstrap V4 Html5experts Jp

Bootstrap4 ナビゲーションバー Navbar の使い方を徹底解説 Webst8のブログ
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Html Css アイコンの色を変更する Teratail

Bootstrap実践編 Sass Cssを追加してオリジナルデザインにする 4 マンガでなれる Webデザイナー講座
Bootstrapでアイコンをfont Awesome フォント オーサム のアイコンに置き換える のんびりさんのweb備忘録
無料で1000個以上のアイコンフォントがダウンロードできる Webhostinghub Glyphs Gigazine

かっこいい画面が作れます そう Adminlte ならね キャスレーコンサルティング株式会社
Bootstrap 图标库 Bootstrap 官方开源图标 Icon 库

Bootstrap4と3でボタンの色や大きさを変更する コピペで動くサンプル付き

つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip

Bootstrapを使ってみる その1 ボタン アイコン付きボタン 一から開発技術を鍛え直すブログ
アイコンwidgetに色をつける 複数組み合わせる
Twitter Bootstrapのアイコンの色をカラフルにする方法 9ensanのlifehack

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス

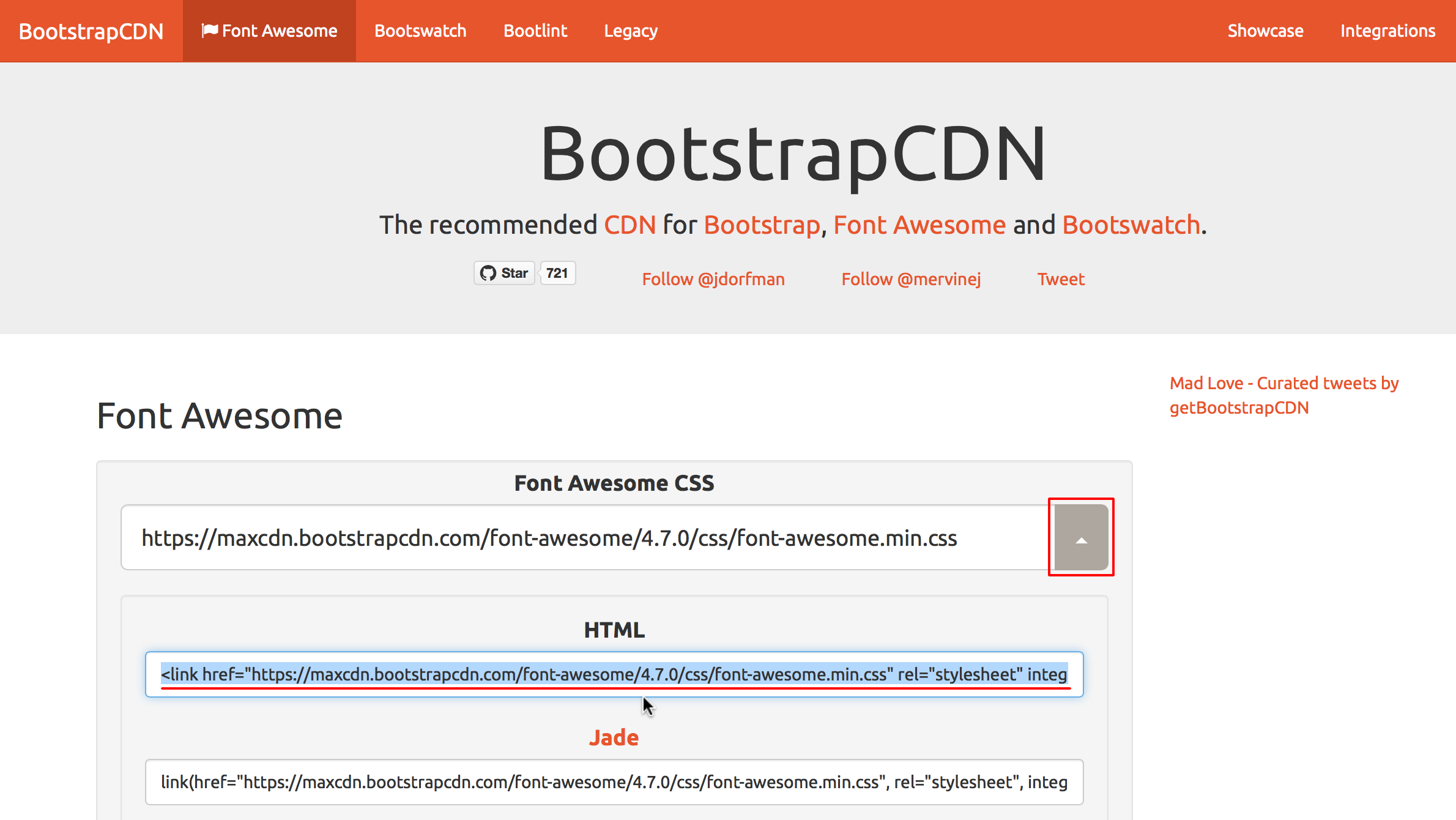
最新版 Font Awesome 5でアイコンを表示させよう

Font Awesome 5の使い方とカスタマイズ方法を徹底解説 Web Design Trends

Bootstrapの使い方 さくちゃんmedia



